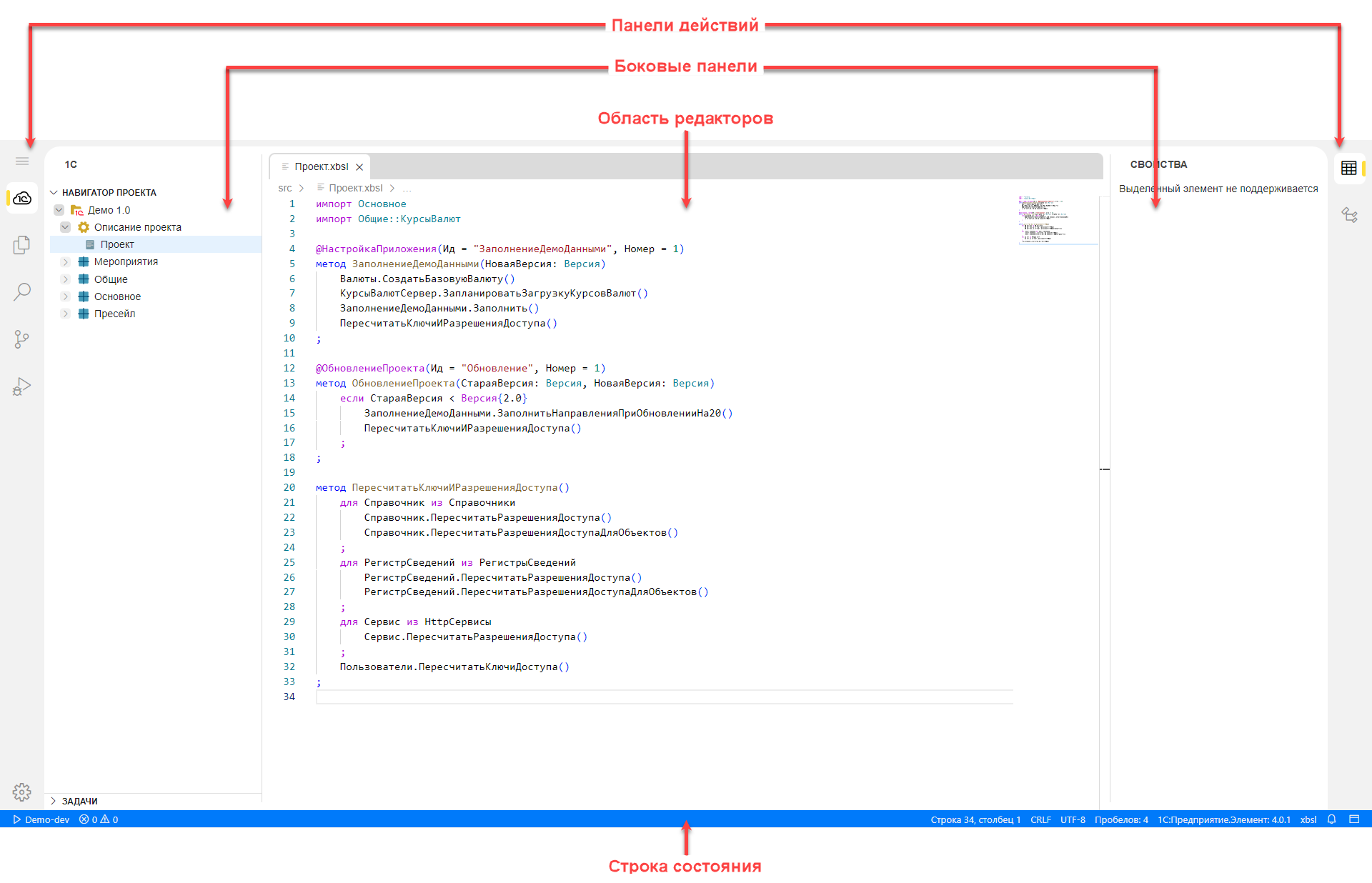
Обзор интерфейса и основных действий в среде разработки
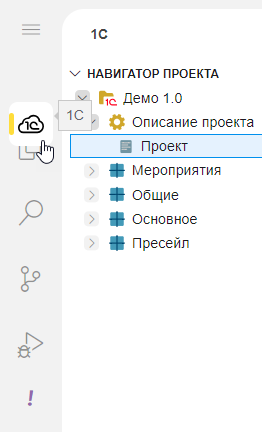
 1C — показывает структуру разрабатываемого проекта,
1C — показывает структуру разрабатываемого проекта, Поиск — позволяет найти файлы проекта, содержащие указанную
строку,
Поиск — позволяет найти файлы проекта, содержащие указанную
строку, Отладка — позволяет выполнять отладку приложений,
Отладка — позволяет выполнять отладку приложений, Структура — показывает структуру редактируемого XBSL- или
YAML-файла,
Структура — показывает структуру редактируемого XBSL- или
YAML-файла, Свойства — показывает свойства выбранного элемента
проекта,
Свойства — показывает свойства выбранного элемента
проекта,- и другие (см. меню ).
- Боковые панели — в левой боковой панели стандартно открываются представления 1C, Поиск и Отладка, в правой — Структура и Свойства,
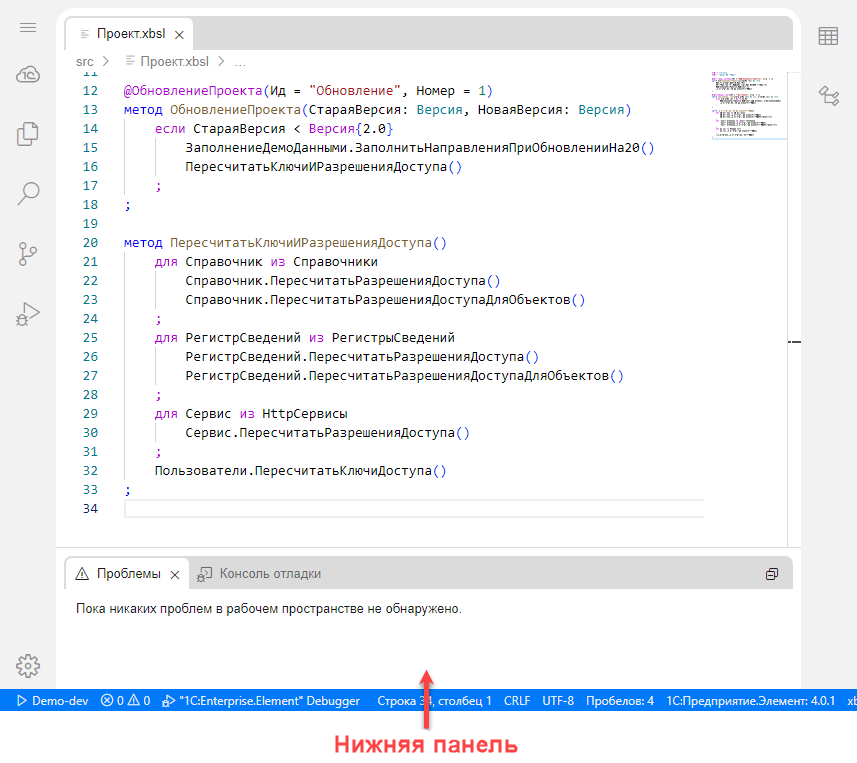
- Нижняя панель — в ней стандартно открываются такие представления как Проблемы и Консоль отладки,
- Область редакторов — в ней стандартно открываются редактор встроенного языка и YAML-редактор.

- Панели действий — показывают значки тех представлений, которые открываются в этих панелях. Чтобы перенести представление в другую панель, перетащите мышью ее значок.
- Строка состояния — показывает состояние разрабатываемого приложения, наличие ошибок, параметры редактирования и наличие уведомлений.
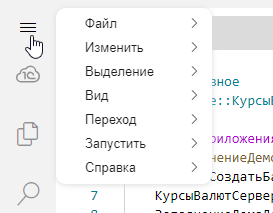
В левом верхнем углу экрана, на панели действий, находится выпадающее  Меню приложений, с помощью
которого доступны основные функции, многие настройки, а также информация о среде
разработки:
Меню приложений, с помощью
которого доступны основные функции, многие настройки, а также информация о среде
разработки:

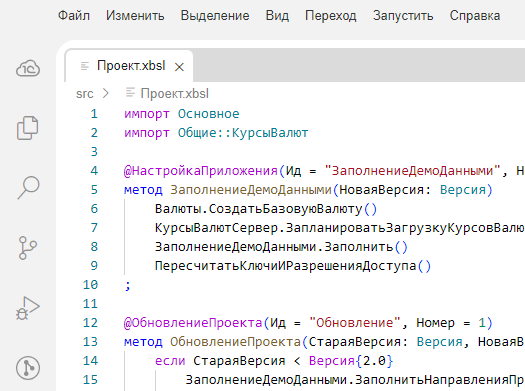
Если при работе с предыдущими версиями системы вы привыкли к фиксированному главному меню в верхней части экрана:

вы можете вернуть соответствующую настройку с помощью меню Параметры.
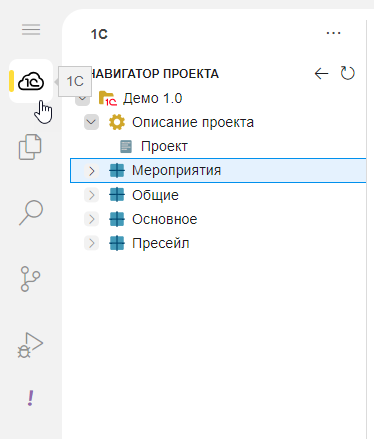
 — выделить в навигаторе проекта текущую
вкладку,
— выделить в навигаторе проекта текущую
вкладку, — обновить и свернуть навигатор
проекта,
— обновить и свернуть навигатор
проекта, — открыть файл с параметрами проекта.
— открыть файл с параметрами проекта.
Редактирование бок о бок
Вы можете одновременно открыть для редактирования столько файлов, сколько хотите: бок о бок по вертикали или по горизонтали.
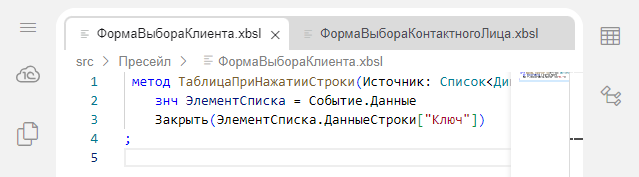
Предположим, у вас открыты две вкладки с файлами:

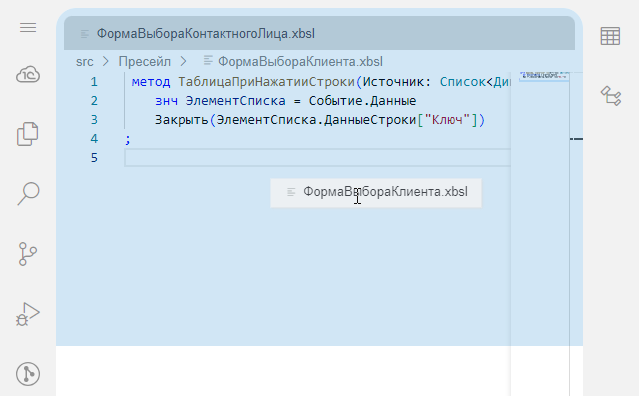
Потяните за заголовок файла и перемещайте его по горизонтали:

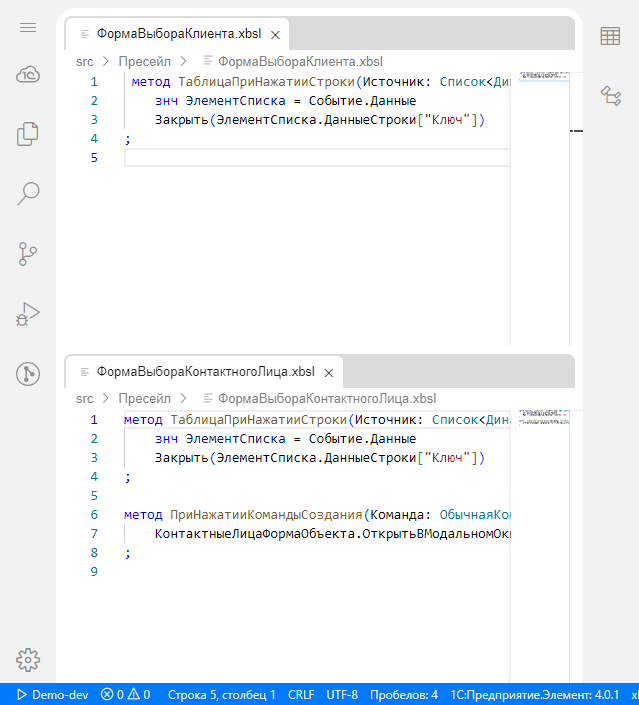
Файлы будут расположены один над другим:

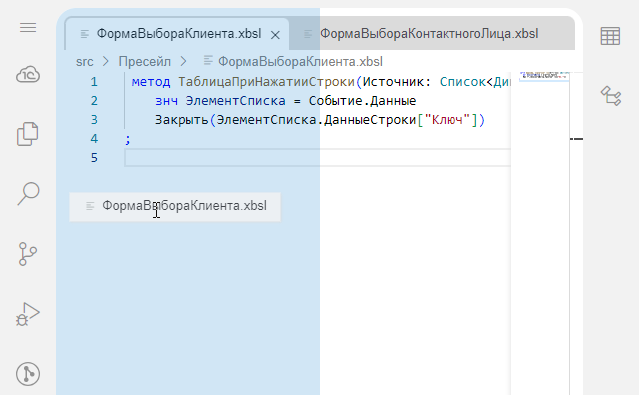
Потяните за заголовок файла и перемещайте его по вертикали:

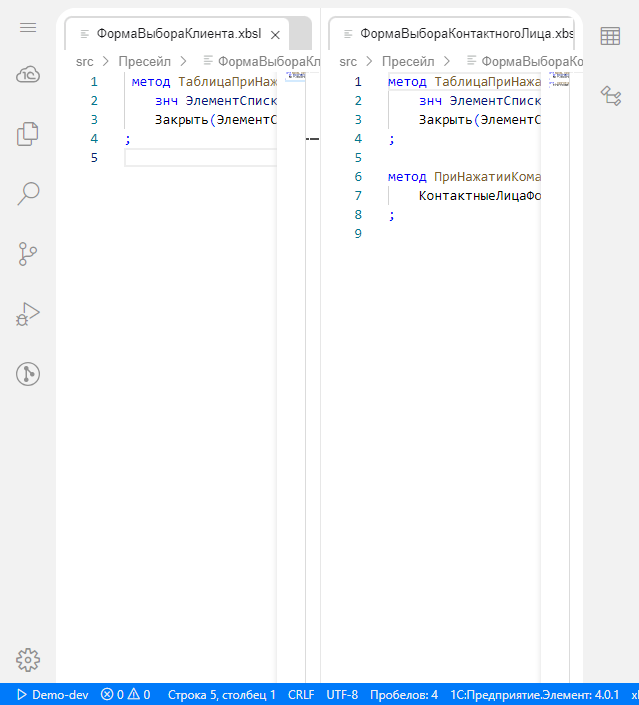
Файлы будут расположены один за другим:

- Нажмите Ctrl+\, чтобы разделить активный редактор на два. Затем откройте второй файл.
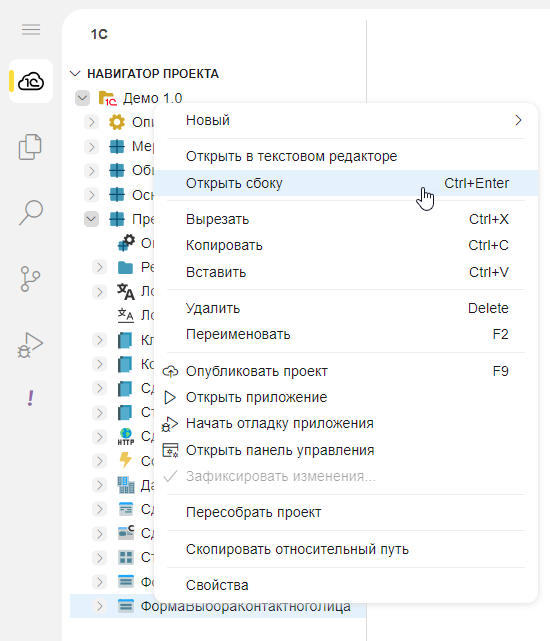
- Чтобы открыть второй файл, нажмите Открыть сбоку в его
контекстном меню:

Максимизация области редакторов
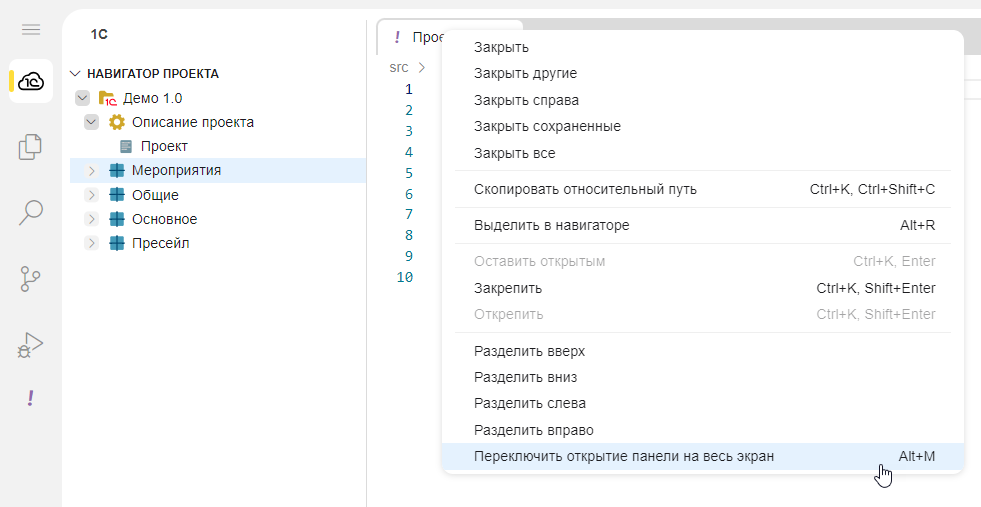
Когда вы редактируете несколько файлов, есть быстрый способ максимизировать область редакторов, скрыв весь пользовательский интерфейс. Просто дважды кликните на вкладке любого файла (или нажмите Alt+M, или нажмите Переключить открытие панели на весь экран в контекстном меню вкладки):

Этим же действием вы можете вернуть среду разработки к исходному состоянию.
Скрытие боковых и нижней панелей
Бывает, редактируя текст, хочется скрыть некоторые панели, чтобы увеличить тем самым область редактирования. Это можно сделать несколькими способами.
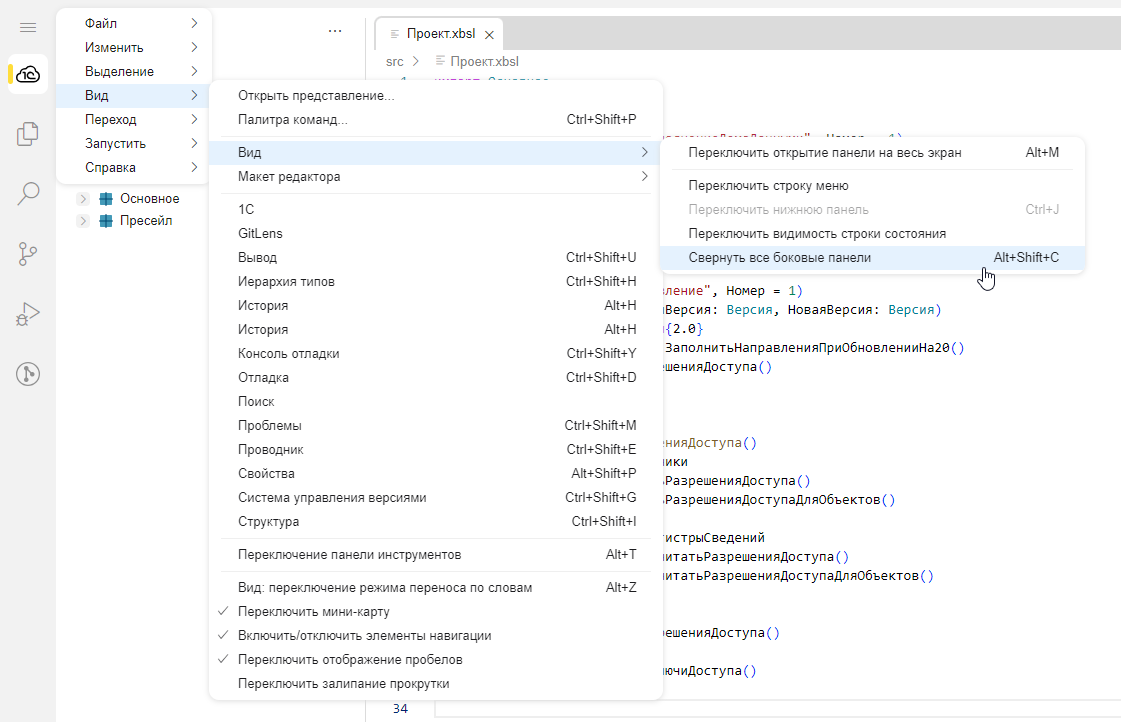
Во-первых, можно скрыть обе боковые панели — Alt+Shift+C (в меню ):

Во-вторых, можно скрыть только одну из боковых панелей. Для этого достаточно нажать на значок того представления, которое открыто в этой панели:

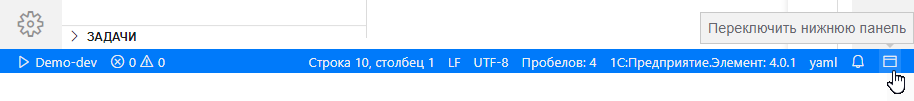
В-третьих, вы можете скрыть нижнюю панель, нажав на значок Переключить нижнюю панель в правой части строки состояния (или Ctrl+J, или в меню ):

Мини-карта
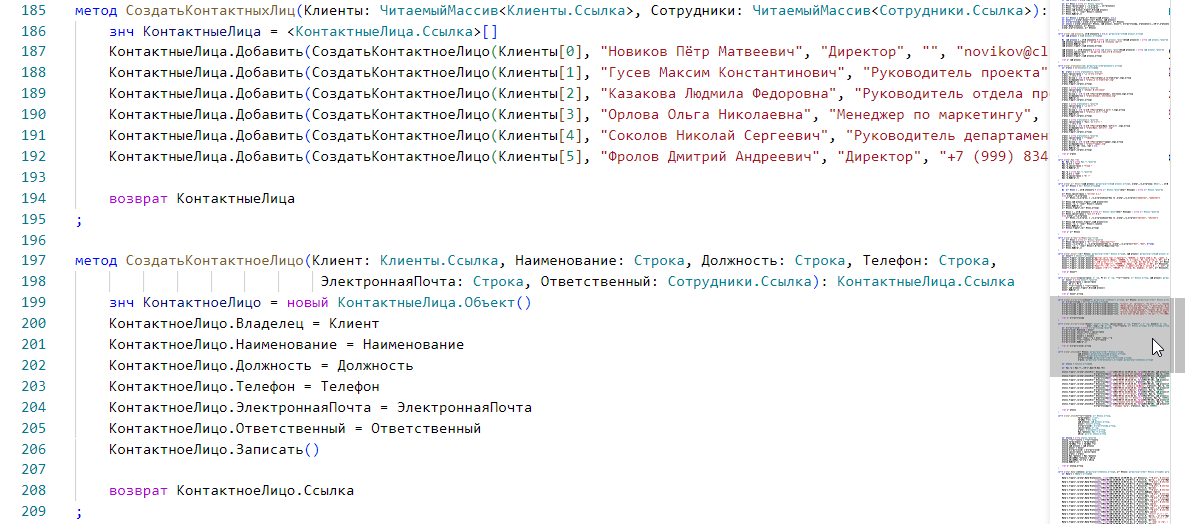
Мини-карта редактируемого файла дает общий обзор кода, что удобно для его понимания, а также для быстрого перемещения по файлу. Мини-карта отображается в правой части редактора.
Чтобы с ее помощью перемещаться по файлу, можно просто щелкнуть на ней либо потянуть мышью за затененную область:

Вы можете отключить показ мини-карты в нижней части меню .
Представление Структура
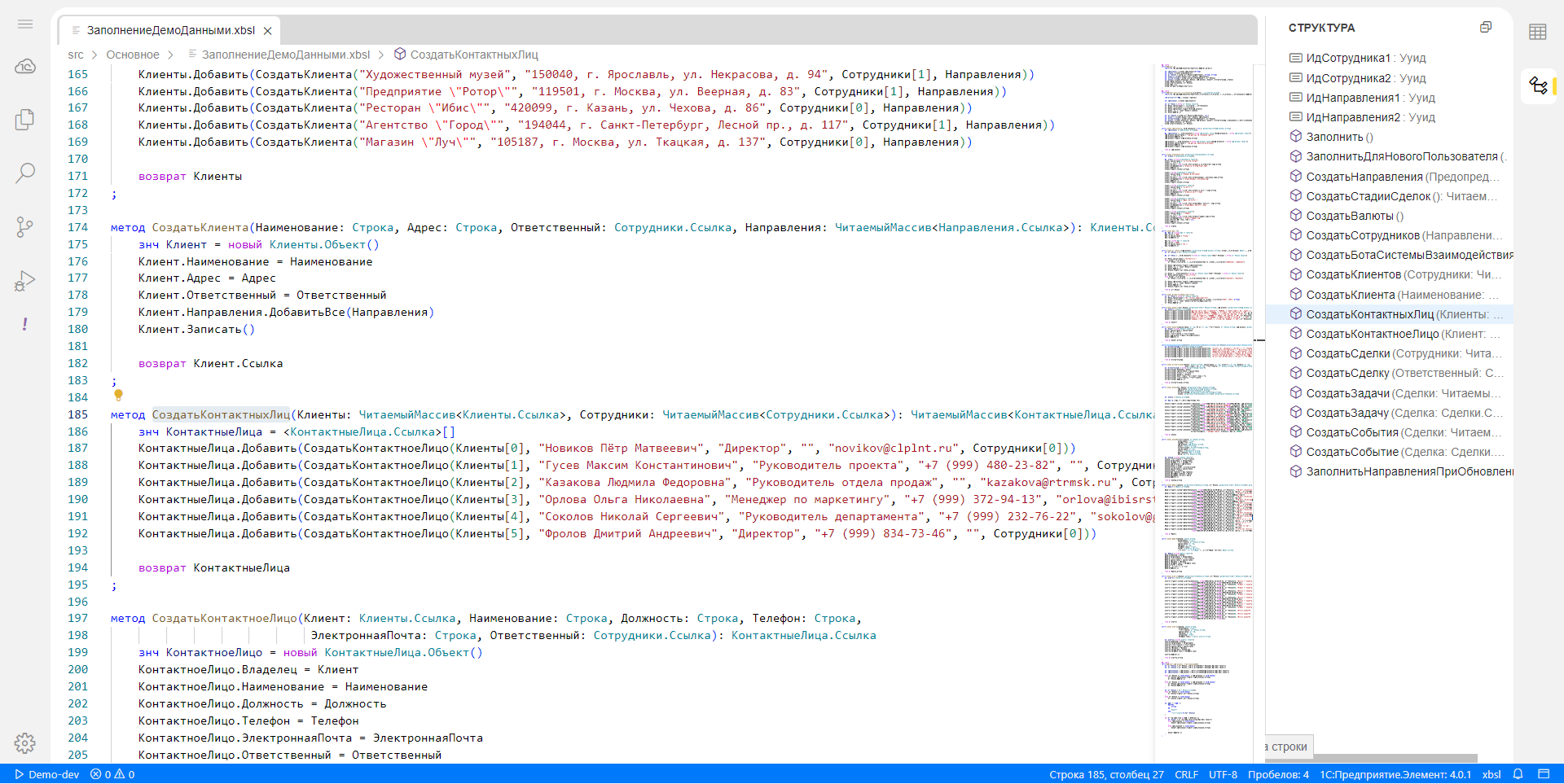
Представление Структура при редактировании модулей показывает их структуру (список методов). Вы можете быстро переместиться к методу, просто нажав на него в представлении Структура:

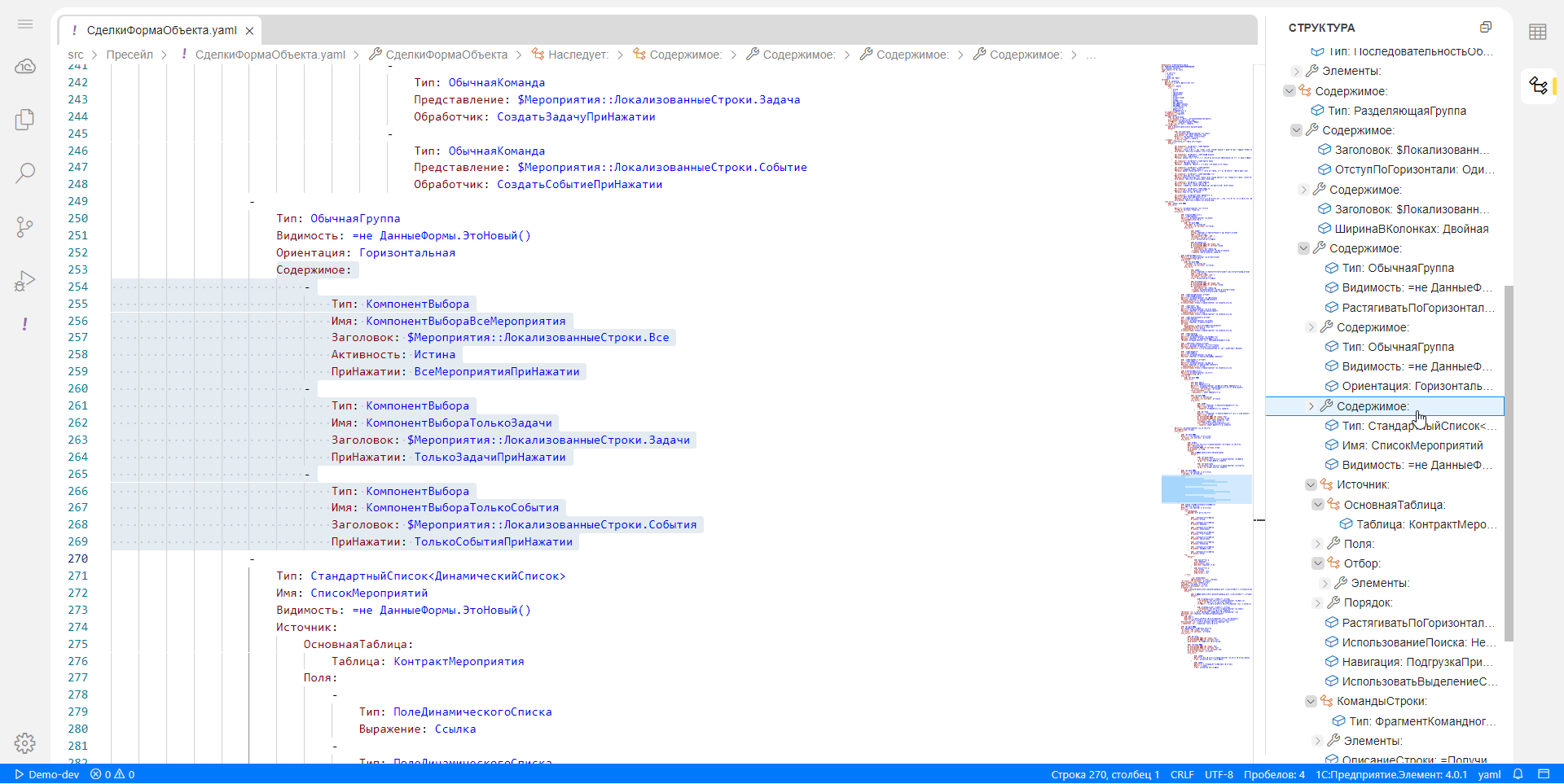
При редактировании YAML-файлов представление Структура показывает иерархическую структуру файла, что позволяет быстро перемещаться по его элементам:

Панели действий
Левая и правая панели действий позволяют быстро переключаться между представлениями.
Вы можете изменить порядок значков в панелях, просто потянув за значок:

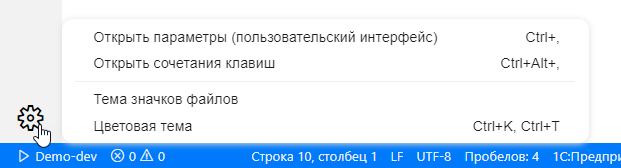
Внизу левой панели действий находится выпадающее меню  Параметры, позволяющее перейти
к общим настройкам, а также настроить стили оформления:
Параметры, позволяющее перейти
к общим настройкам, а также настроить стили оформления:

Нижняя панель
На нижней панели отображаются вкладки Проблемы, на которой показан список ошибок, и Консоль отладки, на которой показано состояние отладки:

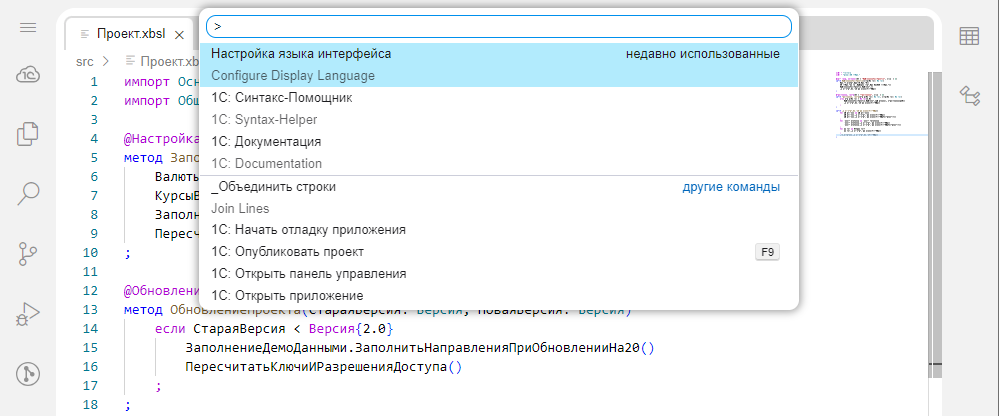
Палитра команд
Многие действия в среде разработки доступны с клавиатуры. Одно из самых полезных сочетаний клавиш — это Ctrl+Shift+P (в меню ). Оно открывает палитру команд. Из нее у вас есть доступ ко всем функциям среды разработки, включая сочетания клавиш для наиболее распространенных операций:

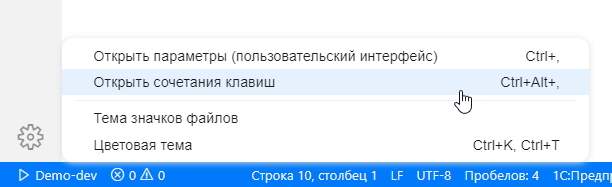
Чтобы просмотреть полный список горячих клавиш, выберите Открыть сочетания клавиш в меню Параметры:

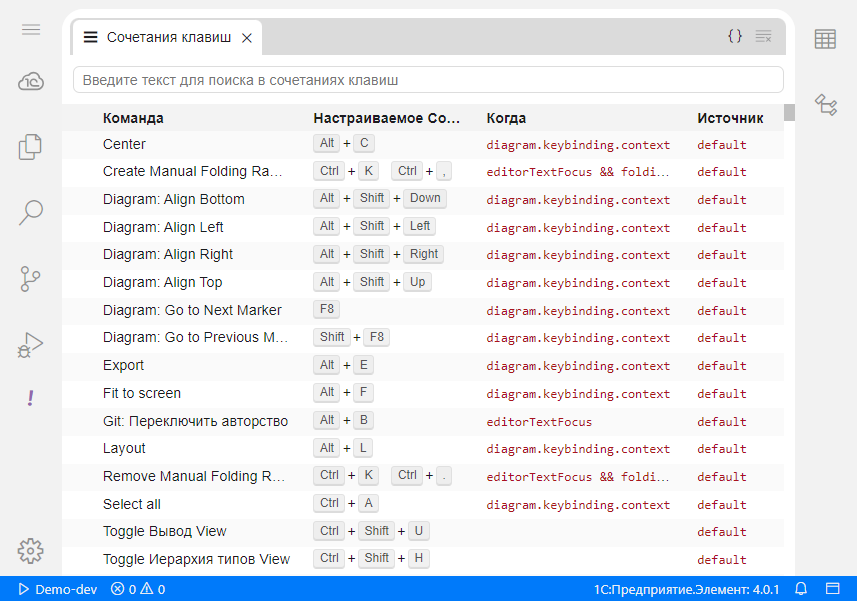
Откроется список доступных сочетаний клавиш:

Область редакторов
- редактор файла XBSL,
- редактор файла YAML,
- редактор компонента интерфейса,
- редактор процессов интеграции,
- и так далее.

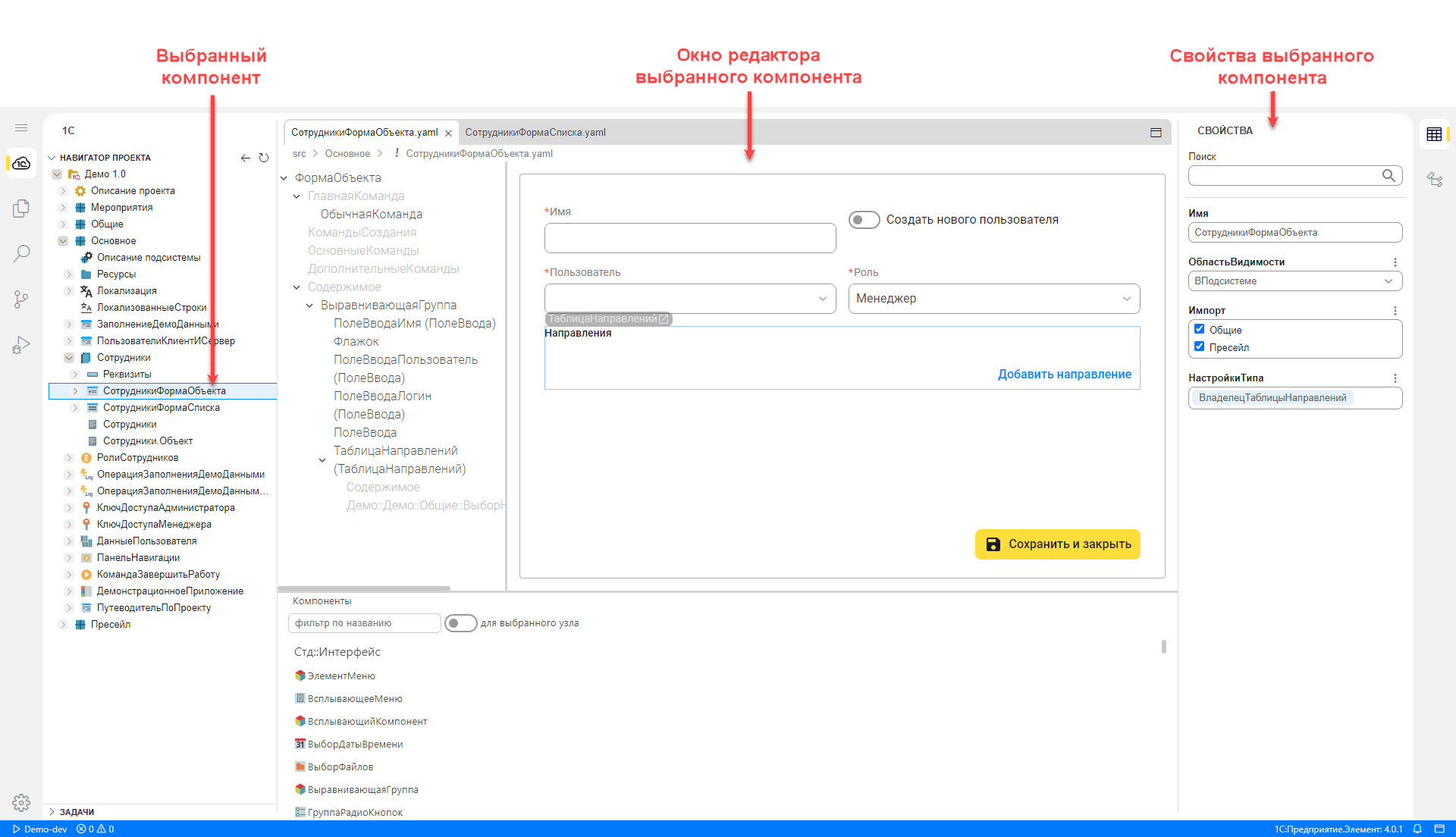
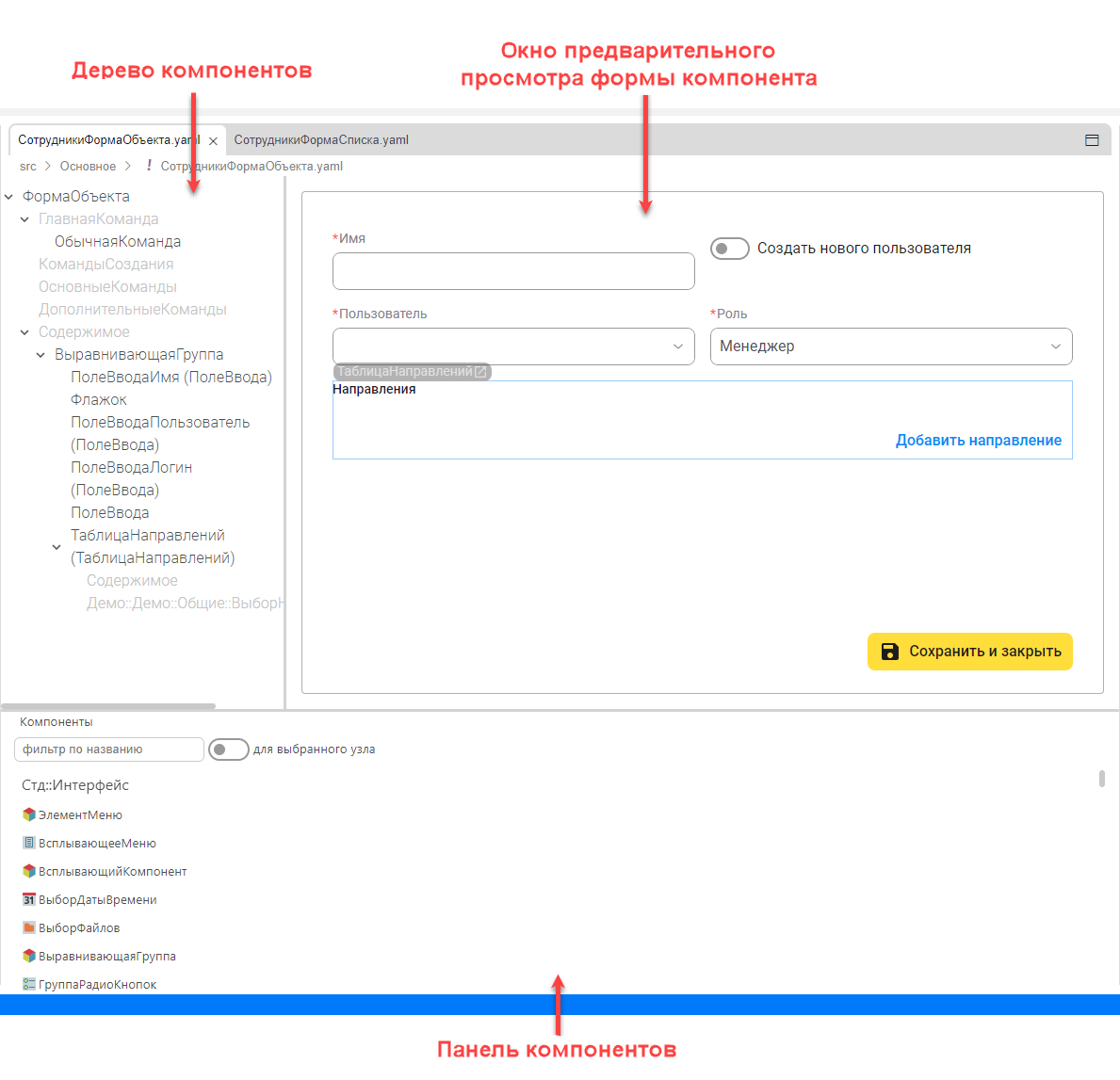
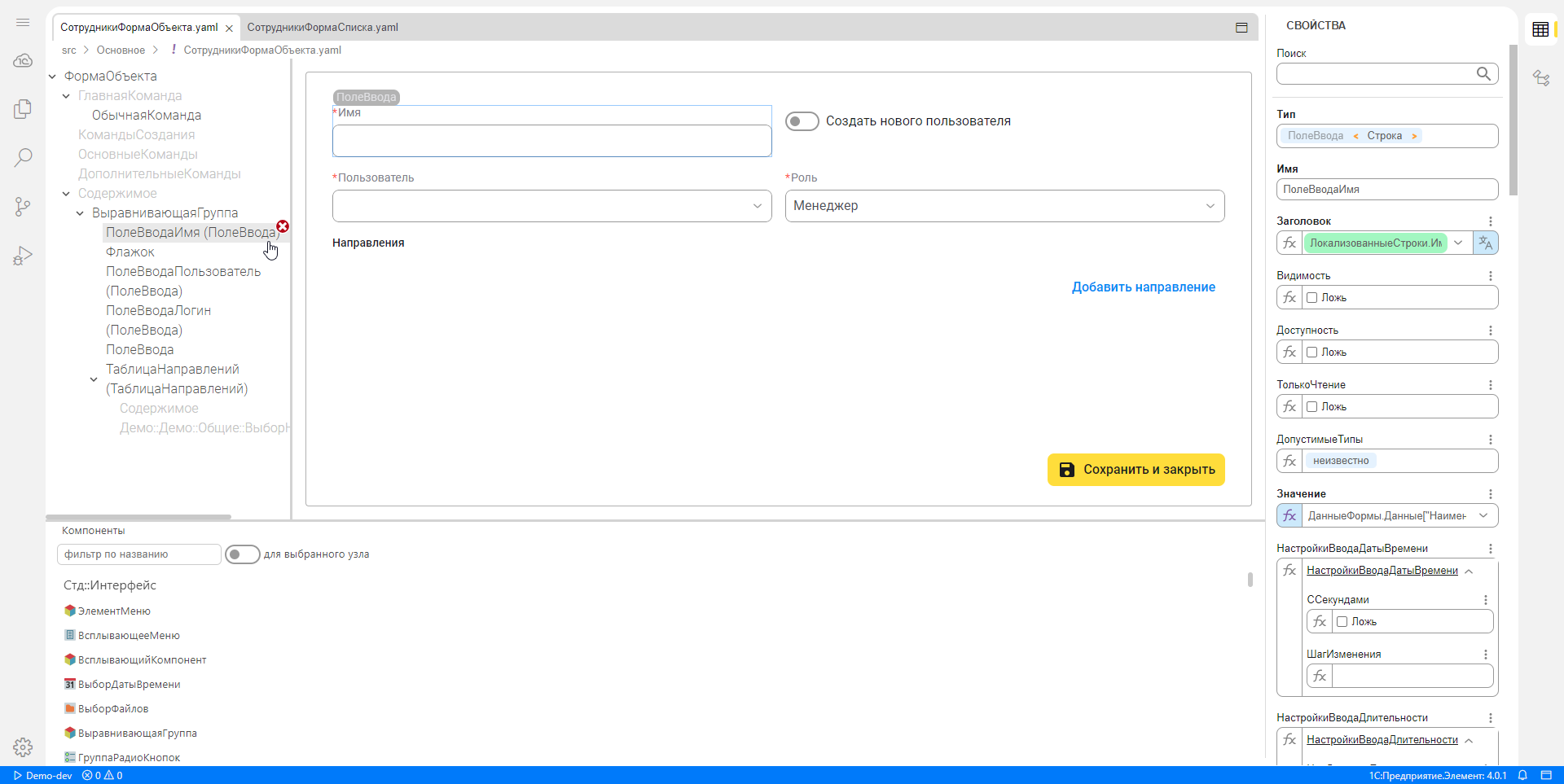
Редактор компонентов интерфейса
- Дерево компонентов — показывает расположение компонента в общей структуре элементов интерфейса приложения,
- Окно предварительного просмотра формы компонента — позволяет заранее просмотреть, как данный компонент будет выглядеть в интерфейсе приложения,
- Панель компонентов (также — Палитра компонентов) — позволяет выбрать графические элементы, доступные только для выбранного компонента.

Например, так выглядит редактор компонента интерфейса для поля ввода ПолеВводаИмя формы объекта справочника Сотрудники:

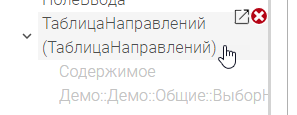
При наведении на компонент могут отображаться значки, например:

 — перейти к редактору компонента,
— перейти к редактору компонента, — удалить компонент.
— удалить компонент.
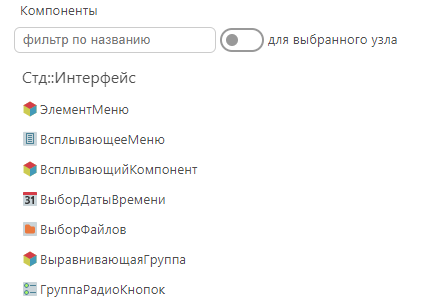
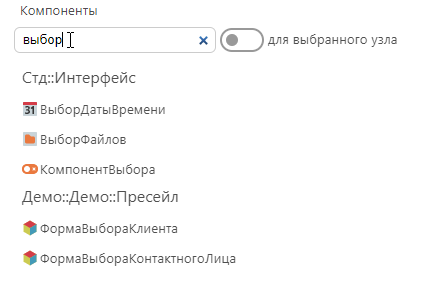
На панели компонентов отображаются все доступные в проекте компоненты. Компоненты в списке сгруппированы в соответствии с пространством имен:

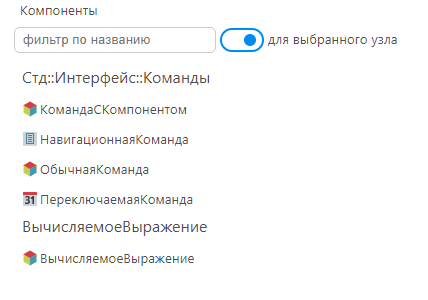
Установка переключателя позволяет отображать только те компоненты, которые доступны для выделенного элемента:

Фильтр позволяет отображать в списке только те компоненты, которые соответствуют введенному слову (или набору символов):

Чтобы редактор компонентов интерфейса работал корректно, у пользователя сервера должен быть настроенный SSL-сертификат.
Если SSL-сертификат не настроен, поддерживаются только два адреса сервера:127.0.0.1 и localhost. Если используется собственный адрес, прописанный в файле hosts, редактор компонентов интерфейса также работать не будет.
