Элемент проекта «Мобильный Клиент»
Чтобы иметь возможность использовать созданное вами приложение на мобильных устройствах, следует добавить в проект элемент проекта Мобильный Клиент. Для одного приложения можно создавать несколько мобильных клиентов. Они могут быть ресурсами, ссылкой на тип КлиентскоеПриложение и т. д.

- В свойстве КлиентскоеПриложение укажите ссылку на компонент пользовательского интерфейса, унаследованный от типа КлиентскоеПриложение, который будет использоваться для приложения.
- В свойстве Заголовки укажите название мобильного приложения.
- В свойстве Возможности опишите те возможности, которые будут использоваться в мобильном приложении.
- В свойстве СообщенияПриЗапросеРазрешений укажите сообщения, которые будут отображаться пользователю при запросе разрешений на использование различных ресурсов мобильного устройства.
- В свойстве Ресурсы укажите путь к папке с ресурсами, необходимыми для сборки приложения.
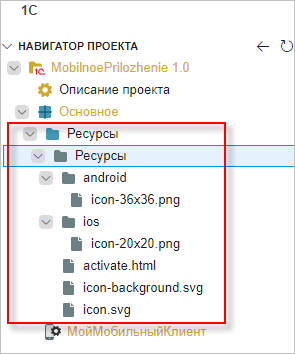
Ресурсы мобильного приложения
Ресурсы мобильного приложения представляют собой папку с набором файлов в каталоге Ресурсы:

- icon-background.svg (векторная картинка с фоном иконки приложения, не должна быть прозрачной);
- icon.svg или icon-foreground.svg (векторная картинка со значимой частью иконки приложения, может быть прозрачной).
Векторные картинки со значимой и фоновой частью иконки используются для создания всех размеров иконок и заставок приложения. Фон и сама иконка указываются отдельно для того, чтобы создать графику любого соотношения сторон. Если фон одноцветный, можно не указывать фоновую графику, а указать только саму иконку icon.svg. Цвет фона можно указать в описании. Если указана одна иконка и не указан цвет фона, то в качестве цвета фона будет использоваться цвет верхнего левого пикселя иконки.
Если указаны векторные картинки ( icon-background.svg, icon.svg или icon-foreground.svg), то вся необходимая графика создается из них, однако при необходимости (например, для добавления эффекта прозрачности) вы можете также использовать растровые изображения.
Для каждой из платформ можно задать индивидуальный набор картинок. Для этого в папке Ресурсы следует добавить два подкаталога: ios и android, и поместить в них векторные либо растровые изображения соответствующих размеров, предназначенные для конкретной операционной системы. Пример:
- android
- icon-36x36.png
- icon-48x48.png
- icon-72x72.png
- icon-96x96.png
- icon-144x144.png
- icon-192x192.png
- icon-background.xml
- icon-foreground.xml
- icon-round-36x36.png
- icon-round-48x48.png
- icon-round-72x72.png
- icon-round-96x96.png
- icon-round-144x144.png
- icon-round-192x192.png
- notification-18x18.png
- notification-24x24.png
- notification-36x36.png
- notification-48x48.png
- notification-72x72.png
- notification-any.xml
- ios
- icon-20x20.png
- icon-29x29.png
- icon-40x40.png
- icon-58x58.png
- icon-60x60.png
- icon-76x76.png
- icon-80x80.png
- icon-87x87.png
- icon-120x120.png
- icon-152x152.png
- icon-167x167.png
- icon-180x180.png
Также в корне каталога можно указать HTML-страницы, при желании изменить их стандартный вид.
- activate.html
- error.html
- noconnection.html
- setup.html
- version.html
Проверка доступности работы с объектами
Для проверки доступности работы специализированных мобильных объектов («Геопозиционирование», некоторые возможности «Мультимедиа», «БезопасноеХранилище», «ДоставляемыеУведомления») нужно использовать соответствующие методы проверки доступности.
Работа объектов считается доступной, если:
- устройство поддерживает работу функции;
- соответствующая возможность включена;
- пользователь выдал необходимые разрешения.
Список методов проверки доступности:
- Микрофон
- Мультимедиа.ПоддерживаетсяАудиозапись()
- СканированиеШтрихКодов
- Мультимедиа.ПоддерживаетсяСканированиеШтрихкодов()
- Биометрия
- БезопасноеХранилище.ПоддерживаетсяВидЗащиты(Вид: ВидЗащитыБезопасногоХранилища)
- Геопозиционирование
- Геопозиционирование.ПоддерживаетсяГеопозиционирование()
- Геозоны
- Геозоны.Поддерживаются()
