Элемент проекта вида «Структура» для описания данных в интерфейсе
Чтобы описать данные, которые нужно показывать и редактировать в интерфейсе, можно использовать элементы проекта вида Структура (подробнее).
Структура в проекте это описание типа, имеющего фиксированный набор полей.
Пример использования структуры в интерфейсе может выглядеть следующим образом:

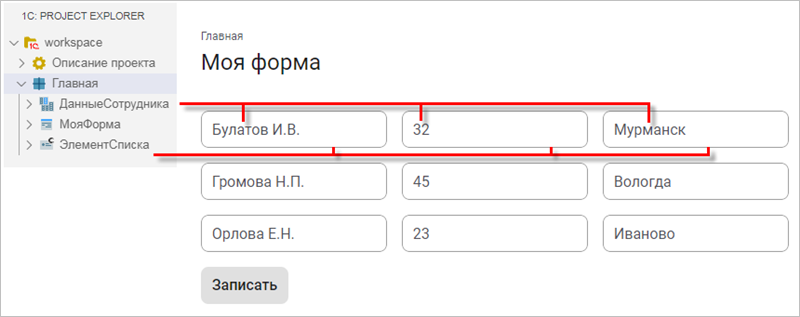
Есть форма, которая показывает список сотрудников: ФИО, возраст и город. Эта информация о сотрудниках не хранится в базе данных приложения — она получается или вычисляется некоторым образом.
Если бы эта информация хранилась, например, в справочнике Сотрудники, то гораздо проще было бы использовать форму списка, у которой источником данных является динамический список.
Форма содержит произвольный список, который состоит из элементов, описанных в проекте как МояСтрокаСписка. То есть МояСтрокаСписка — это три поля ввода, расположенные горизонтально.
Чтобы описать данные, которые содержатся в одной строке списка, в проект добавлена структура ДанныеСотрудника. То есть «Булатов И. В.», «32» и «Мурманск» — это данные одного экземпляра, имеющего тип ДанныеСотрудника. Произвольный список, находящийся в форме, содержит массив таких экземпляров в своем свойстве Источник.
Форма и список
Форма выглядит следующим образом:
ВидЭлемента: К�омпонентИнтерфейса
ОбластьВидимости: ВПодсистеме
Ид: 490ac0b2-b4e9-42e7-99a7-07b318bbe261
Имя: МояФорма
Наследует:
Тип: Стд::Интерфейс::Форма
ВключатьВАвтоИнтерфейс: Истина
Содержимое:
Тип: ФиксированнаяГруппа
Содержимое:
-
Тип: ПроизвольныйСписок<ИсточникДанныхМассив<ДанныеСотрудника>
Имя: СписокСотрудников
ТипКомпонентаСтроки: МояСтрокаСписка
КонтейнерСтрок:
Тип: ФиксированнаяГруппа
-
Тип: Кнопка
Заголовок: Записать
Здесь два важных момента:
- Компонент элемента списка — это компонент интерфейса с именем МояСтрокаСписка. Он связывает данные и элементы интерфейса, в которых эти данные показываются и редактируются;
- Тип источника данных списка —
ИсточникДанныхМассив. Источник будет заполнен данными с помощью встроенного языка.
Структура «ДанныеСотрудника»
Структура ДанныеСотрудника выглядит следующим образом:
ВидЭлемента: Структура
ОбластьВидимости: ВПодсистеме
Ид: 3cc44843-e496-4d2e-8360-50d35ec258a8
Имя: ДанныеСотрудника
Поля:
-
Тип: Строка
Имя: ФИО
-
Тип: Число
Имя: Возраст
-
Тип: Строка
Имя: Город
Она описывает три поля, в которых будут находиться данные для одной строки списка.
Заполнение списка данными
Самый простой способ заполнить список данными — в обработчике события формы ПослеСоздания:
@Обработчик
метод ПослеСоздания()
знч Сотрудник1 = новый ДанныеСотрудника()
Сотрудник1.ФИО = "Булатов И.В."
Сотрудник1.Возраст = 32
Сотрудник1.Город = "Мурманск"
Компоненты.СписокСотрудников.Источник.Данные.Добавить(Сотрудник1)
знч Сотрудник2 = новый ДанныеСотрудника()
Сотрудник2.ФИО = "Громова Н.П."
Сотрудник2.Возраст = 45
Сотрудник2.Город = "Вологда"
Компоненты.СписокСотрудников.Источник.Данные.Добавить(Сотрудник2)
знч Сотрудник3 = новый ДанныеСотрудника()
Сотрудник3.ФИО = "Орлова Е.Н."
Сотрудник3.Возраст = 23
Сотруд�ник3.Город = "Иваново"
Компоненты.СписокСотрудников.Источник.Данные.Добавить(Сотрудник3)
;
Сначала создается экземпляр типа ДанныеСотрудника (это тип структуры, описанной в проекте). Заполняются его поля: ФИО, Возраст и Город. После этого экземпляр добавляется в массив источника данных списка. И так для каждой строки списка.
В результате параметр ДанныеСтроки, который вы можете использовать для указания свойств компонентов (подробнее), будет иметь тип структуры, то есть ДанныеСотрудника. Это понадобится для связывания данных и интерфейса, которое описано далее.
Связь данных с интерфейсом
Произвольный элемент списка МояСтрокаСписка выглядит следующим образом:
ВидЭлемента: КомпонентИнтерфейса
Ид: d78f5166-ddff-41de-9c84-1f28712dae5c
Имя: МояСтрокаСписка
ОбластьВидимости: ВПодсистеме
Наследует:
Тип: ПроизвольнаяСтрокаСписка<ДанныеСотрудника>
Содержимое:
Тип: ФиксированнаяГруппа
Ориентация: Горизонтальная
Содержимое:
-
Тип: ПолеВвода<Строка>
Имя: ФИО
Значение: =ДанныеСтроки.ФИО
-
Тип: ПолеВвода<Число>
Имя: Возраст
Значение: =ДанныеСтроки.Возраст
-
Тип: ПолеВвода<Строка>
Имя: Город
Значение: =ДанныеСтроки.Город
Данные, содержащиеся в источнике списка, используются здесь как значения полей ввода. То есть они будут показаны на экране и пользователь сможет их изменить.
Поскольку свойства экземпляров компонентов интерфейса не только вычисляемые, но и наблюдаемые, значения, измененные пользователем, окажутся в источнике данных списка. Для того чтобы сохранить или передать их, достаточно обойти этот массив данных:
метод ЗаписатьРезультат()
для СотрудникОбъект из Компоненты.СписокСотрудников.Источник.Данные
знч Сотрудник = СотрудникОбъект как ДанныеСотрудника
пер ФИОСотрудника = Сотрудник.ФИО
пер ВозрастСотрудника = Сотрудник.Возраст
пер ГородСотрудника = Сотрудник.Город
;
;