Обзор интерфейса и основных действий в среде разработки
Среда разработки «1С:Исполнителя» предоставляет пользователю широкие возможности по разработке и редактированию проекта — от самых общих настроек до детальных настроек на уровне свойств элементов проекта, а также включает в себя конструктор и редактор графического интерфейса приложения с возможностью предварительного просмотра.
Интерфейс среды разработки состоит из представлений — набора «рабочих инструментов» для выполнения конкретной задачи. Именно представление определяет текущий вид интерфейса — сочетание панелей, окон и редакторов, которые отображаются пользователю в данный момент.
Общая структура интерфейса
В общем случае интерфейс среды разработки состоит из нескольких основных панелей и областей:
- Панели действий — основные панели для общей навигации по среде разработки. Позволяют перекл�ючаться между различными представлениями, получить доступ к основным меню и настройкам системы.
- Боковые панели — панели для более детальной навигации по выбранным представлениям. Содержат детальную информацию по выбранному представлению, свойства выбранных элементов, детальные настройки системы.
- Область редакторов — центральная и самая большая область пользовательского интерфейса, в которой собственно и происходит основное взаимодействие пользователя с выбранными элементами проекта.
- Нижняя панель — панель для просмотра служебной информации и выполнения дополнительных задач. Например, в ней стандартно открываются такие представления как Проблемы и Консоль отладки. По умолчанию не отображается.
- Строка состояния — показывает состояние разрабатываемого приложения, наличие ошибок, параметры редактирования и наличие уведомлений.
Представленные выше панели отображаются по умолчанию при первичном входе пользователя в систему. Далее пользователь может настроить интерфейс среды разработки так, как ему удобно. Это можно сделать как непосредственно в самом интерфейсе перетаскиванием, открытием или закрытием, так и с помощью Главное меню ⟶ Вид. Тем не менее, некоторые панели являются фиксированными, например Панели действий и Строка состояния.
Представления
Основные представления уже доступны в интерфейсе по умолчанию. К основным можно отнести следующие представления:
Проект — структура разрабатываемого проекта,
Проводник,
Поиск — полнотекстовый поиск по файлам и объектам проекта с возможностью замены текста,
Система управления версиями — версионирование и групповая разработка,
Отладка — отладка проекта,
Закладки — закладки в текстовом редакторе.
При необходимости значки и панели представлений можно переместить и расположить так, как вам удобно (см. здесь).
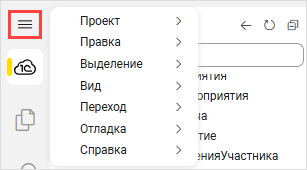
Если нужного представления нет в интерфейсе, вы можете открыть его через Главное меню ⟶ Вид ⟶ Открыть представление. Для быстрого доступа некоторые представления отображаются уже непосредственно в самом пункте меню Вид.
Информацию о тех или иных представлениях можно найти в разделах о панелях и окнах, в которых эти представления расположены по умолчанию.
Панели действий
Левая и правая панели действий позволяют открыть меню или представление. Нажатие на значок открывает представление сбоку, в соответствующей боковой панели.
Левая панель действий
Из левой панели действий доступны следующие меню и представления:
Главное меню
В самой верхней части левой панели действий находится выпадающее Главное меню, с помощью которого доступны основные функции, многие настройки, а также информация о среде разработки:

Если при работе с предыдущими версиями системы вы привыкли к фиксированному меню в верхней части экрана (главному меню), вы можете вернуть соответствующую настройку с помощью меню Управление ⟶ Параметры ⟶ Внешний вид ⟶ Режим отображения строки меню.
В средней части левой панели действий находятся значки для открытия всех основных представлений.
Также из этой панели можно открыть и некоторые другие представления, например:
История,
Ссылки.
Представление «Проект»
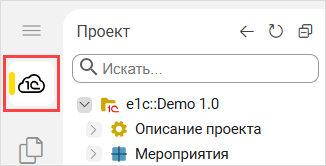
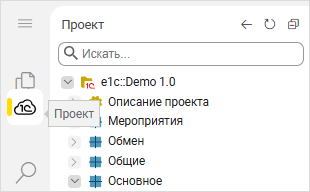
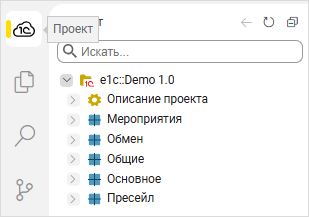
Представление Проект содержит навигатор проекта, который используется для перемещения по элементам, объектам и модулям вашего проекта. Чтобы открыть навигатор проекта, нажмите на значок Проект:

В навигаторе доступны следующие возможности:
— выделить в навигаторе проекта текущую вкладку,
— обновить навигатор проекта,
— свернуть все развернутые элементы проекта,
— поиск элемента проекта по названию.
Более подробно об элементах проекта и их обозначении в навигаторе см. здесь.
Более подробно о работе с модулями встроенного языка и текстовыми файлами в навигаторе см. здесь.
Создать компонент в навигаторе
Непосредственно в навигаторе можно создать новый компонент. Для этого:
Наведите на элемент, для которого вы ходите создать новый компонент, и нажмите на значок Новый:
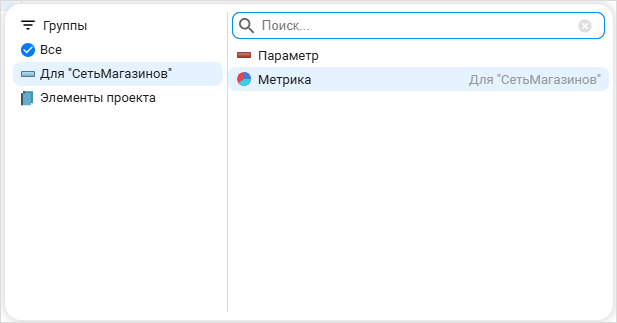
Введите или выберите из списка в появившемся диалоговом окне интересующий вас компонент:

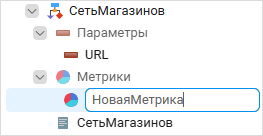
Задайте имя компонента:

Новый компонент появится в списке вложенных компонентов:
Если вы не ввели имя для компонента, то оно будет присвоено компоненту автоматически. Имя компонента при создании генерируется на основе имени родительского элемента. Например, автоматическое имя для модуля объекта элемента проекта план обмена ПланОбменаПриложений — ПланОбменаПриложений.Объект.
При необходимости вы можете изменить имя компонента непосредственно в навигаторе с помощью пункта контекстного меню Переименовать.
Представление «Закладки»
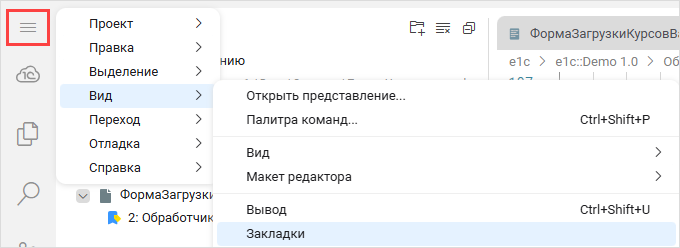
Представление Закладки содержит все созданные в редакторе текстовых файлов закладки. Представление можно включить в главном меню: Вид ⟶ Закладки.

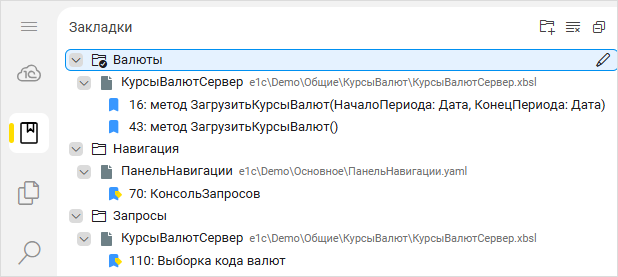
Все закладки отображаются во вкладках файлов в формате номер строки: имя с соответствующем типу закладки маркером. При выборе закладки будет открыт редактор текстовых файлов на соответствующей строке.

Все закладки распределены по группам. Закладки сохраняются в группе, которая выбрана активной, по умолчанию — Группа по умолчанию. Для создания новой группы воспользуйтесь кнопкой Добавить группу. Для смены активной группы воспользуйтесь пунктом контекстного меню Сделать группу активной. Например, для случая, изображенного на картинке ниже, все закладки будут сохраняться в группу Запросы:
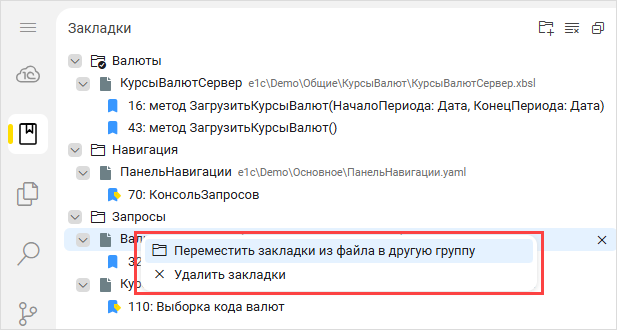
Закладки можно перемещать между группами путем перетаскивания или через контекстное меню:

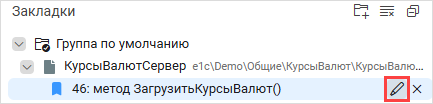
Закладку можно переименовать с помощью специального значка Редактировать имя или контекстного меню. Если удалить у закладки имя, то в качестве имени будет отображаться код этой строки.

Вы можете удалить закладку с помощью специального значка Удалить или контекстного меню. Чтобы удалить все закладки из группы, воспользуйтесь пунктом меню Очистить закладки в этой группе. Чтобы удалить все закладки из проекта, воспользуйтесь кнопкой Удалить все закладки в рабочем пространстве.
Запуск и публикация
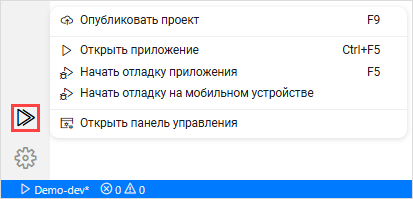
В нижней части левой панели действий находится выпадающее меню Запуск и публикация, позволяющее опубликовать проект, открыть приложение, начать отладку приложения и открыть панель управления:

Управление
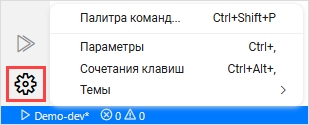
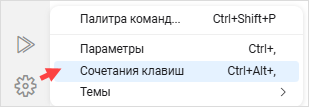
В самой нижней части левой панели действий находится выпадающее меню Управление, позволяющее перейти к общим настройкам системы, настроить сочетания клавиш, стили оформления (светлая/темная темы), а также открыть Палитру команд:

Правая панель действий
В самой верхней части правой панели действий находятся значки для открытия следующих представлений:
Свойства — свойства выбранного элемента проекта,
Структура — структура редактируемого XBSL- или YAML-файла.
Панель «Свойства»
На панели Свойства отображаются свойства выбранного компонента. Свойства можно просматривать, редактировать, добавлять и удалять. Панель автоматически открывается при выборе компонента в навигаторе или дереве компонентов, но, если она закрыта, ее можно открыть, нажав на соответствующий значок на панели действий:
У каждого элемента может быть свой набор свойств. Например, здесь описаны свойства элемента Проект. В рамках данной документации свойства элемента могут быть описаны как в общем разделе про этот документ, так и в отдельном разделе, если у элемента много свойств.
Некоторые возможности и настройки панели свойств:
Поиск по панели свойств
В верхней части панели свойств находится поиск по свойствам и их значениям:
Импорт
Свойство Импорт позволяет указать подсистемы, из которых осуществляется импорт. По умолчанию свойство отображется в компактном виде:
Чтобы его расширить, наведите на него. По умолчанию отображается список только используемых подсистем. Чтобы просмотреть список всех доступных для импорта подсистем, нажмите на слово фильтр:
Отобразится список подсистем. Также отобразится фильтр, который может быть удобен, если список содержит множество подсистем. Для поиска по строке используйте поле ввода:
Удаление значения свойства
Для большинства свойств значение можно удалить:
Обратите внимание, что удалять значение рекомендуется именно таким способом. Если просто стереть значение из поля, то это может привести к ошибке данных: например, будет указана пустая строка.
Переименование проекта
Проект можно переименовать. Для этого нажмите на значок карандаша в панели свойств:
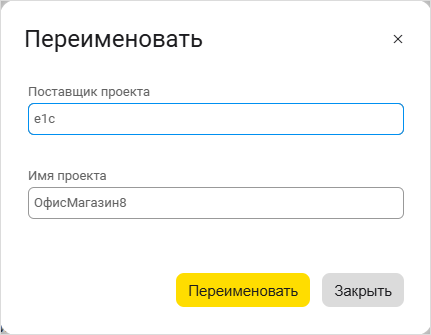
Откроется диалоговое окно для переименования:

Обратите внимание, что также можно переименовать связанное с именем проекта поле Поставщик проекта.
Убедитесь, что вы точно хотите переименовать сами проект и поста�вщика проекта. В большинстве случаев этого не требуется. Если вы просто хотите изменить то, как они отображаются в интерфейсе, достаточно изменить соответствующие представления.
Кроме того, имя проекта или поставщика проекта можно изменить через контекстное меню проекта в навигаторе или простым нажатием на F2.
Все те же опции переименования доступны и для библиотек (если библиотека входит в Зависимости — в режиме Только чтение).
Выбор типа
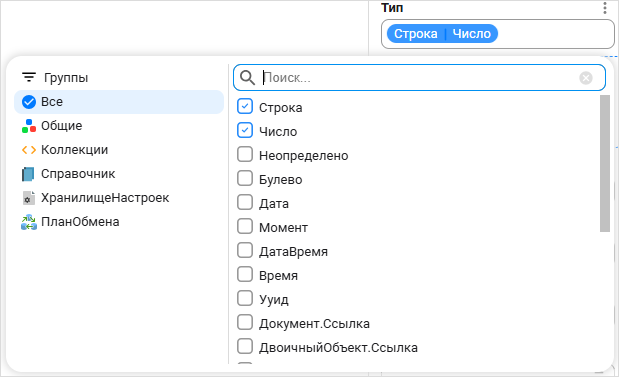
Для выбора типа пользователю отображается удобное диалоговое окно, которое содержит группировку, поиск и возможность множественного выбора. Чтобы открыть диалоговое окно, нажмите на тип:

Доступно не для всех типов. В примере выше доступно для параметра обобщенного типа.
При выборе некорректного типа для элемента выводится диагностическое сообщение с ошибкой:
В некоторых случаях система помогает установить нужный состав типов. Например, при использовании типа имя-сущности.Ссылка система автоматически добавляет в состав типа Неопределено. При этом Неопределено в составе типа всегда отображается последним:
Переключение между значениями
Для свойств некоторых типов, например Булево, сразу все допустимые значения указаны в одну строку — можно просто переключаться между значениями:
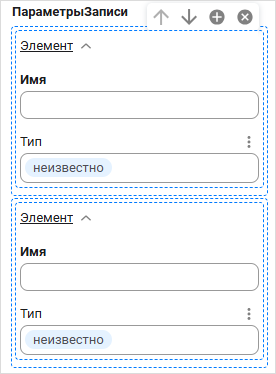
Свойства с несколькими значениями
Для некоторых свойств может быть указано сразу несколько значений одного уровня, следующих друг за другом. Такие значения выделяются синей пунктирной рамкой. Эти значения можно перемещать вверх и вниз по списку, добавлять и удалять с помощью соответствующих кнопок, которые появляются при наведении на значение:

Это следующие кнопки:
Переместить выше — переместить выделенный компонент выше предыдущего компонента,
Переместить ниже — переместить выделенный компонент ниже следующего компонента,
Добавить — добавить новый компонент. Компонент будет добавлен в самую нижнюю часть списка,
Удалить — удалить выделенный компонент.
Панель «Структура»
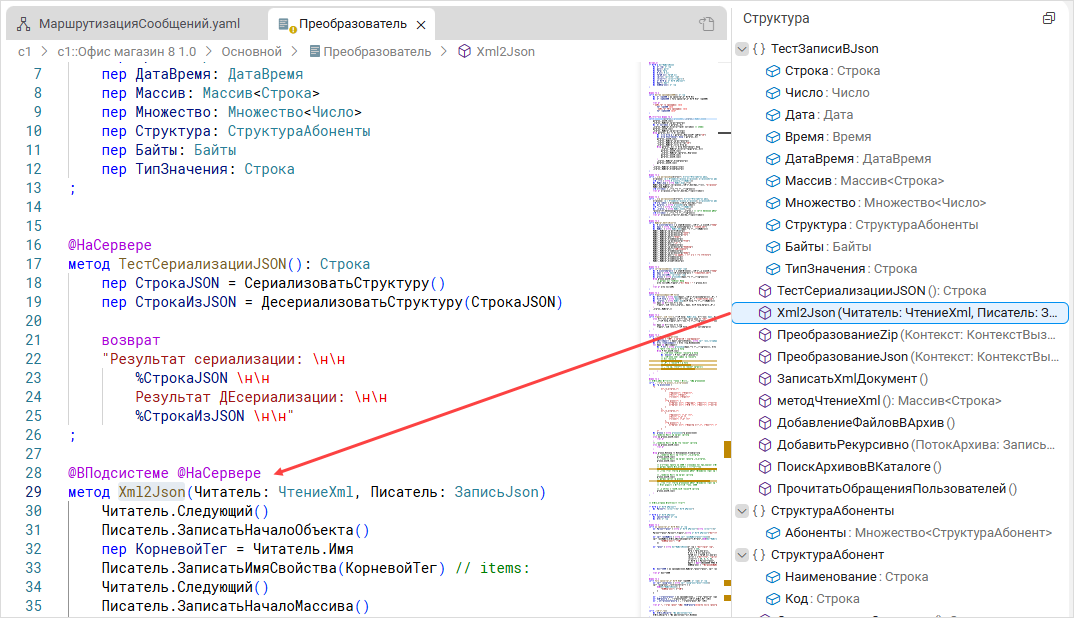
Панель Структура при редактировании модулей показывает их структуру (список методов). Вы можете быстро переместиться к методу, просто нажав на него на панели Структура:

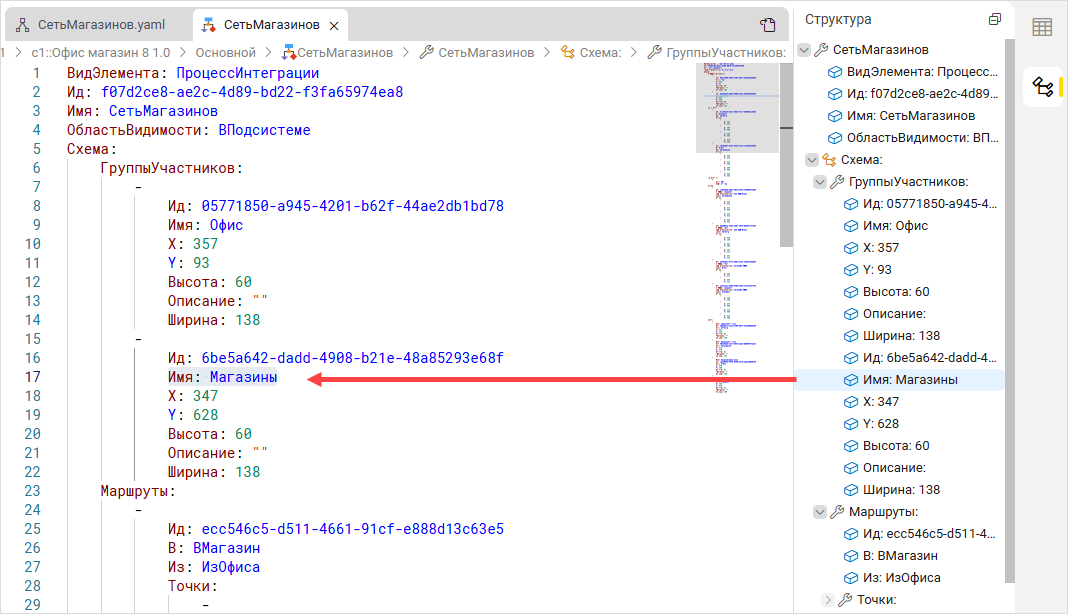
При редактировании YAML-файлов панель Структура показывает иерархическую структуру файла, что позволяет быстро перемещаться по его элементам:

Боковые панели
На боковых панелях отображаются представления, которые вы выбрали, нажав на значок в соответствующей панели действий.
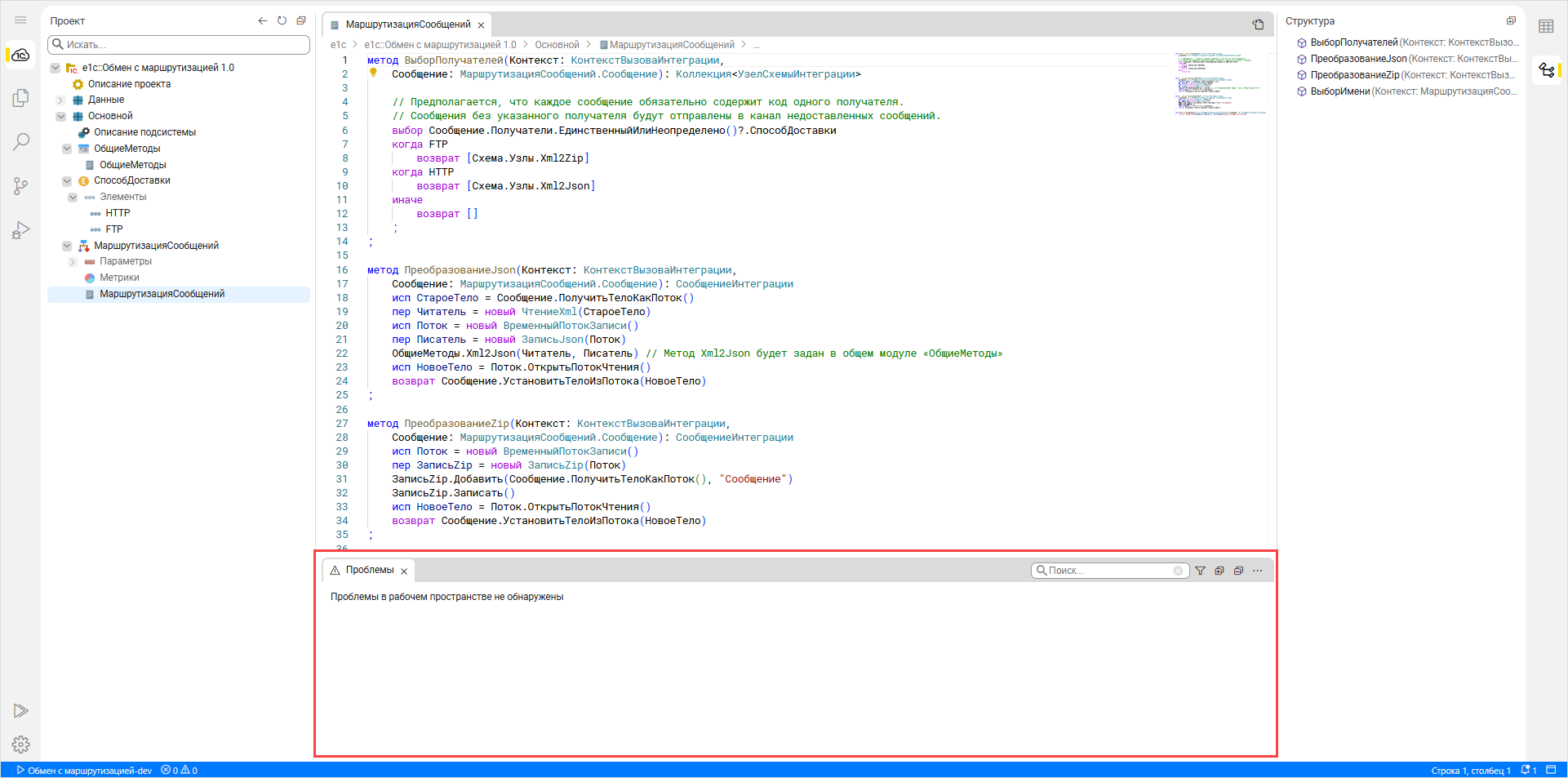
Область редакторов
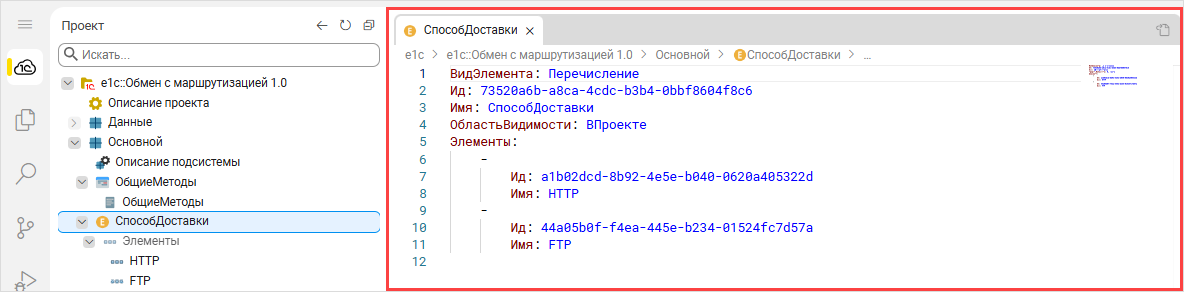
В центральной части среды разработки доступно главное окно, с помощью которого пользователь осуществляет работу с тем или иным компонентом системы — область редакторов. Именно в этом окне, в зависимости от редактируемого компонента, отображается соответствующий редактор:
Редактор текстовых файлов
Редактор текстовых файлов позволяет редактировать программный код на встроенном языке. В редакторе при этом открывается специальный файл XBSL — модуль выбранного компонента.
Также редактор позволяет редактировать файл YAML, который описывает свойства выбранного компонента или других объектов.
Чтобы открыть текстовый файл выбранного компонента, нажмите на нем правой кнопкой мыши и выберите из появившегося контекстного меню Открыть в текстовом редакторе:
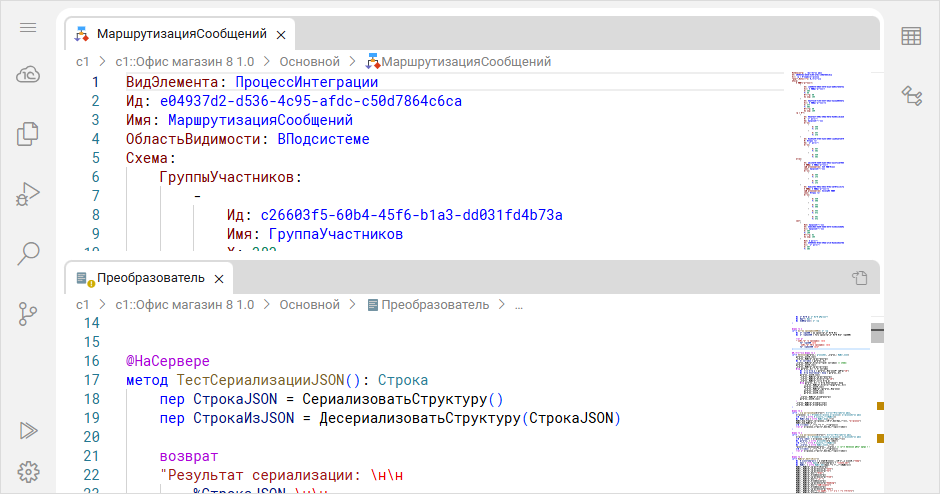
Так выглядит текстовый файл компонента в редакторе:

Файл YAML — это служебный файл. Такой способ редактирования свойств не рекомендуется. Используйте представление «Свойства».
Закладки
Редактор текстовых файлов позволяет устанавливать закладки. Закладки используются для отметки строк в программном коде, чтобы осуществлять быстрое перемещение между ними. Вы можете создавать закладки без названия или с заданным именем, чтобы сделать навигацию в списке закладок более удобной. Все добавленные закладки отображаются в вертикальной линейке в левой части редактора кода в виде специальных маркеров, а также в отдельном представлении Закладки.
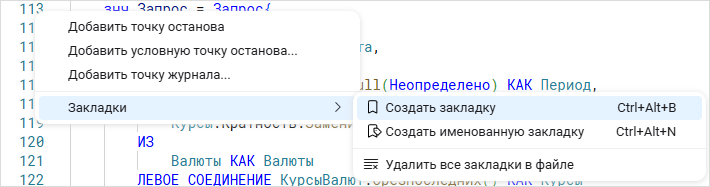
Чтобы добавить закладку, щелкните правой кнопкой мыши на номер строки кода и выберите требуемый тип закладки из меню Закладки или используйте соответствующее требуемому типу закладки сочетание клавиш:

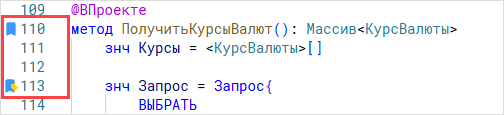
При выборе пункта Создать закладку (Ctrl + Alt + B) код выделенной строки используется в качестве имени закладки. Чтобы создать закладку с определенным именем, воспользуйтесь пунктом Создать именованную закладку (Ctrl + Alt + N). После создания закладки в крайнем левом поле рядом со строкой кода отобразится соответствующий маркер:

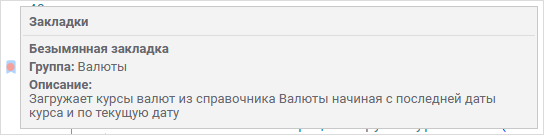
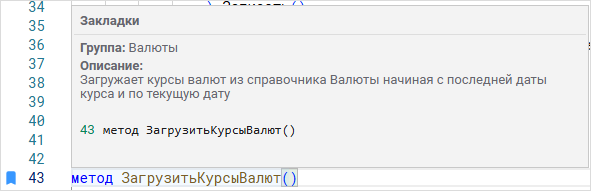
Для каждой закладки можно добавить описание. Описание закладки отображается во всплывающем окне при наведении на маркер закладки или на строку кода:


Вы можете переименовать закладку, удалить ее или удалить все закладки из открытого файла с помощью соответствующих пунктов контекстного меню.
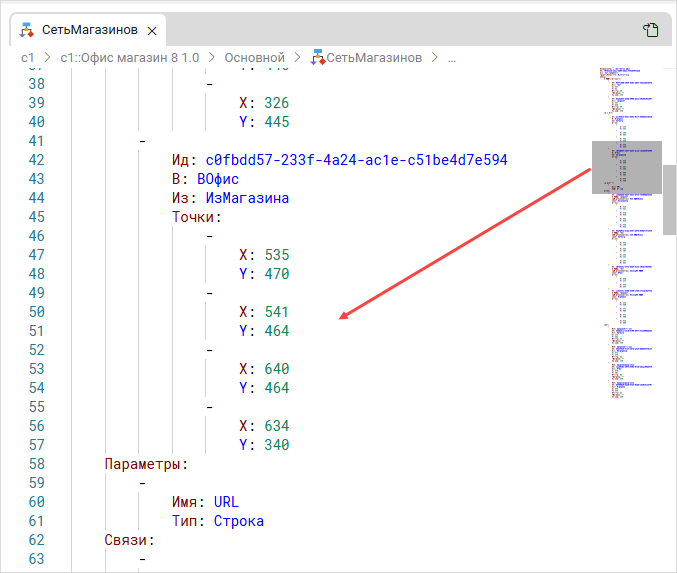
Мини-карта
Мини-карта — уменьшенная копия содержимого файла в правой части окна редактора. Мини-карта позволяет сделать общий обзор кода для получения примерного представления о его структуре и содержимом, а также используется для быстрого перемещения по файлу. Видимая в основной части окна пользователю область файла отображается в мини-карте как затененная.
Чтобы перемещаться по файлу с помощью мини-карты, можно просто щелкнуть на ней либо потянуть мышью за затененную область:

Вы можете отключить показ мини-карты в нижней части меню Вид ⟶ Переключить мини-карту.
Нижняя панель
Нижняя панель выглядит следующим образом:

Нижняя панель не отображается по умолчанию. Отображается только при открытии одного из следующих представлений или окон:
Проблемы,
Консоль отладки,
Вывод,
Иерархия типов.
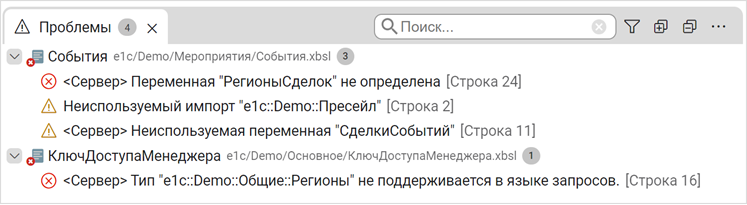
Представление «Проблемы»
Найденные в коде ошибки выводятся в панель Проблемы. Список файлов, содержащих ошибки, отображается в соответствии со структурой проекта. Данные файлы также подсвечиваются красным в навигаторе проекта. Для каждой ошибки указывается ее тип, описание и номер строки, в которой она найдена. При нажатии на ошибку нужный файл проекта открывается в области редакторов.

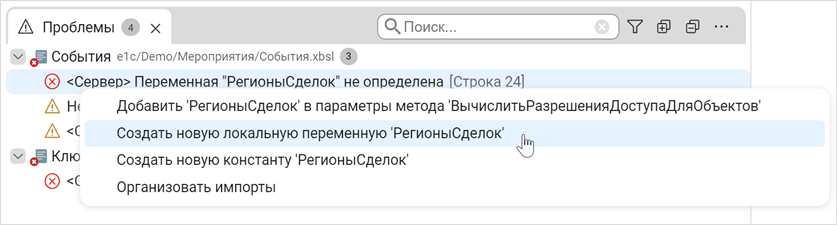
В панели Проблемы используется механизм быстрых исправлений — наведите на проблему в списке и «1С:Исполнитель» сам предложит вам возможные решения:

Также в верхнем правом углу панели находится набор инструментов:
который позволяет:
-
выполнять поиск по имени файла и тексту ошибки;
-
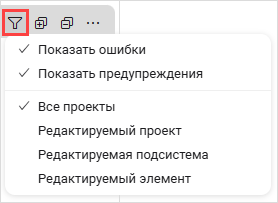
фильтровать список ошибок:
- по типу: ошибки/предупреждения;
- области видимости: все проекты, редактируемый проект, редактируемая подсистема, редактируемый элемент;

-
сворачивать/разворачивать список ошибок;
-
выполнять другие действия, например выгружать список ошибок в файл в формате .tsv (текстовом формате для хранения в табличном виде записей, поля которых разделены знаком табуляции):

Строка состояния
Строка состояния находится в самой нижней части интерфейса среды разработки. В строке состо�яния отображается информация о текущем статусе и настройках проекта и приложения.
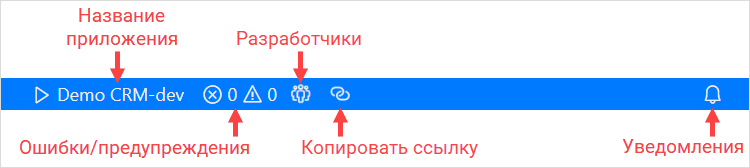
В общем случае строка состояния выглядит следующим образом:

Строка состояния содержит следующие индикаторы:
- Значок текущего статуса и название приложения — наведите курсор, чтобы узнать о текущем состоянии приложения; нажмите, чтобы выбрать действие, например Открыть приложение или Опубликовать проект.
- Количество ошибок/предупреждений — наведите курсор, чтобы получить общую информацию; нажмите — откроется представление Проблемы.
- Разработчики — нажмите, чтобы открыть список разработчиков проекта, которых можно пригласить для совместной разработки.
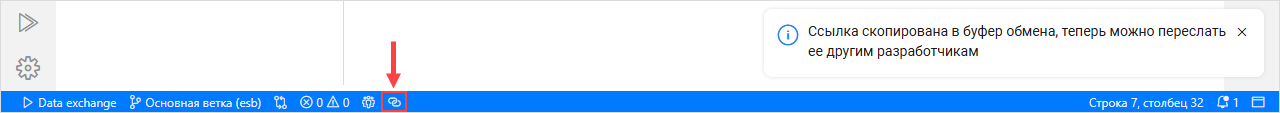
- Скопировать ссылку — нажмите, чтобы скопировать ссылку на среду разработки приложения. Данную ссылку можно использовать для приглашения к совместной разработке разработчиков проекта, администраторов панели управления и администраторов пространства.
- Уведомления — наведите курсор, чтобы получить общую информацию; нажмите, чтобы получить подробную информацию. Это может быть, например, дополнительная информация при публикации проекта или во время отладки.
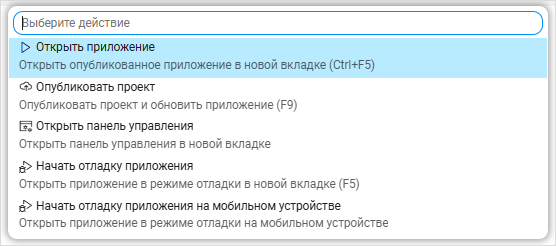
Как и написано выше, при нажатии на кнопку открытия/публикации приложения в верхней части области редакторов отобразится диалоговое окно палитры команд для выбора действия:

Обратите внимание, что в большинстве случаев при нажатии на тот или иной индикатор на строке состояния выбор действия осуществляется в палитре команд, которая находится в верхней части области редакторов.
Значок звездочки около имени приложения означает, что есть неопубликованные изменения:
Во время публикации проекта отображаются индикаторы загрузки:
Строка состояния и совместная разработка
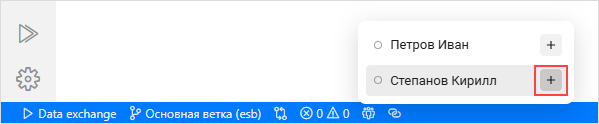
При совместной разработке приложения воспользуйтесь кнопкой Разработчики, чтобы пригласить разработчика из списка разработчиков приложения:

Чтобы скопировать ссылку для доступа к совместной разработке, воспользуйтесь кнопкой Скопировать ссылку:

Строка состояния и редактор файлов
При работе с редактором файлов в строке состояния отображается дополнительная информация о положении курсора мыши в тексте — строка, столбец:
Нажмите, чтобы ввести номер строки для быстрого перемещения по файлу.
Строка состояния и нижняя панель
Если открыта Нижняя панель, то в самой правой части строки состояния отображается дополнительный значок, который позволяет скрыть/отобразить нижнюю панель:
Строка состояния и отладка
При выборе тех или иных панелей, связанных с отладкой приложения, отображается дополнительный индикатор — нажмите, чтобы выбрать отладчик:
Оранжевый цвет строки состояния означает, что в данный момент идет процесс отладки:
Другие панели и окна
Палитра команд
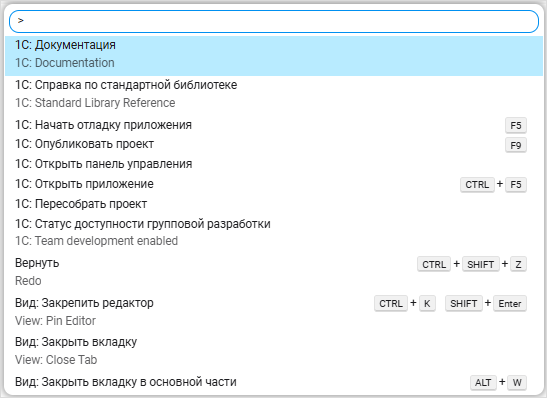
Из нее у вас есть доступ ко всем функциям среды разработки, включая сочетания клавиш для наиболее распространенных операций:

Палитра команд не отображается по умолчанию. Чтобы ее открыть, нажмите Ctrl+Shift+P.
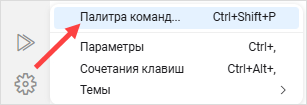
Также палитру команд можно открыть через меню Управление:

Сочетания клавиш
Многие действия в среде разработки доступны с клавиатуры, с помощью сочетания клавиш. Для большинства действий в системе уже подобраны оптимальные и привычные сочетания клавиш, тем не менее, при необходимости вы можете задать и свои сочетания клавиш.
Список доступных сочетаний клавиш:

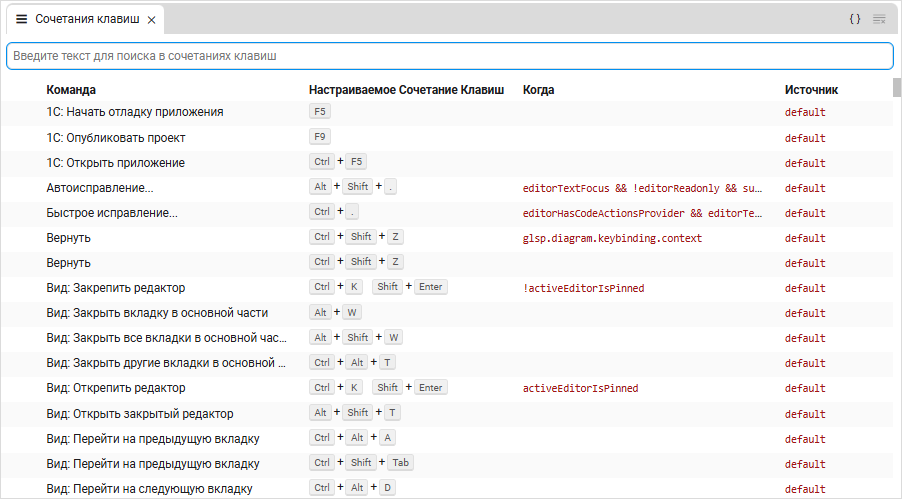
Не отображается по умолчанию. Чтобы просмотреть полный список горячих клавиш, выберите Сочетания клавиш в меню Управление:

Настройки отображения и просмотра
Порядок значков в панелях
Вы можете изменить порядок значков в панелях, просто потянув за значок:

Редактирование бок о бок
Вы можете одновременно открыть для редактирования столько файлов, сколько хотите: бок о бок по вертикали или по вертикали.
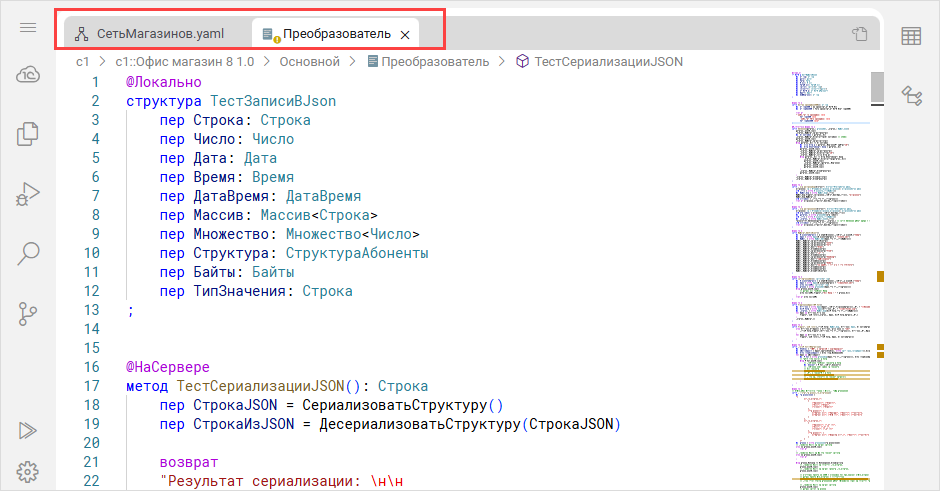
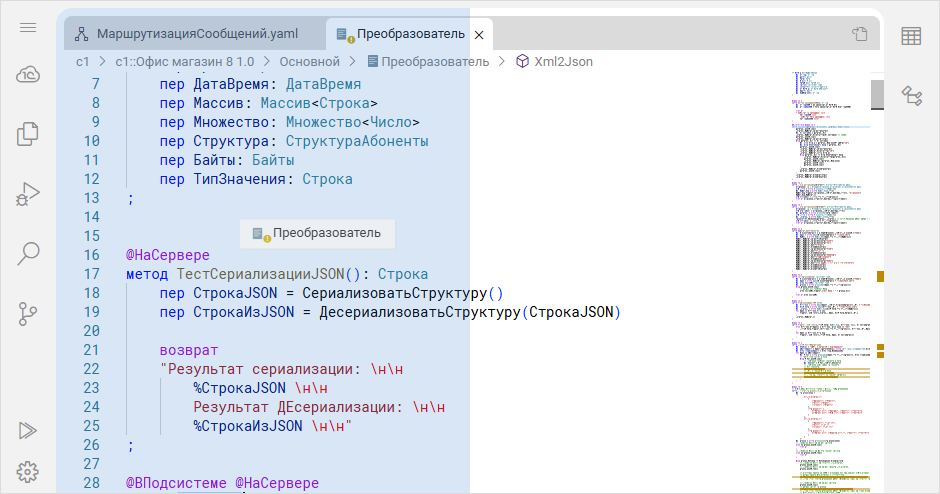
Предположим, у вас открыты две вкладки с файлами:

Потяните за заголовок фа�йла и перемещайте его по горизонтали:

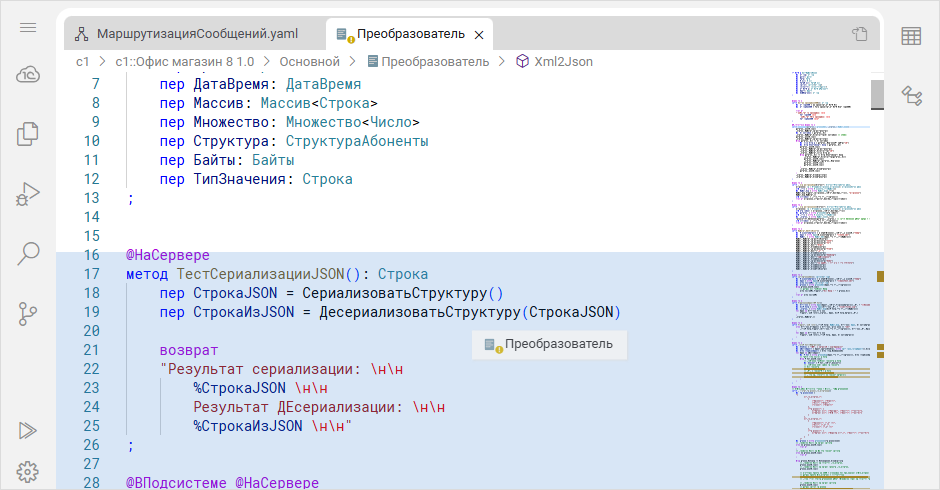
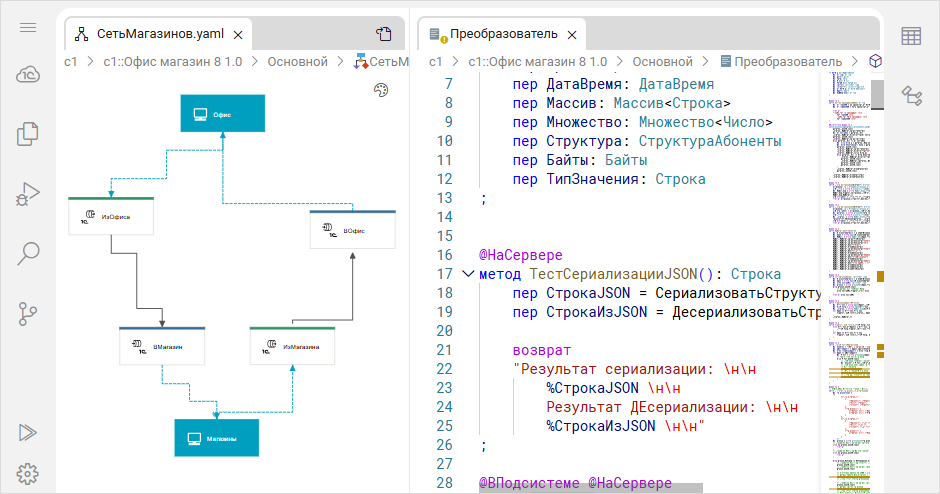
Файлы будут расположены один над другим:

Потяните за заголовок файла и перемещайте его по горизонтали:

Файлы будут расположены один за другим:

Если у вас уже открыт один файл, есть несколько способов открыть другой сбоку от него:
-
Нажмите Ctrl+\, чтобы разделить активный редактор на два. Затем откройте второй файл.
-
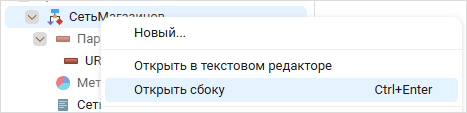
Чтобы открыть второй файл, нажмите Открыть сбоку в его контекстном меню:

Максимизация области редакторов
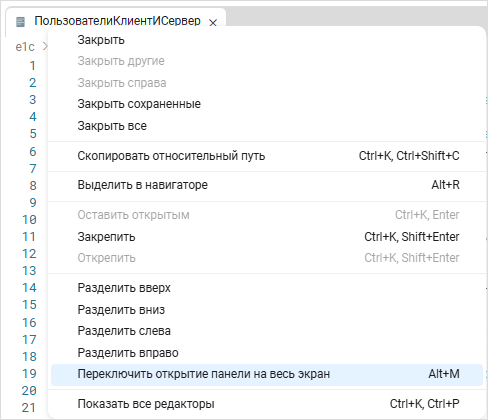
Когда вы редактируете несколько файлов, есть быстрый способ максимизировать область редакторов, скрыв все остальные части пользовательского интерфейса. Просто дважды кликните на вкладке любого файла (или нажмите Alt+M, или нажмите Переключить открытие панели на весь экран в контекстном меню вкладки):

Этим же действием вы можете вернуть среду разработки к исходному состоянию.
Скрытие боковых и нижней панелей
Бывает, редактируя текст, хочется скрыть некоторые панели, чтобы увеличить тем самым область редактирования. Это можно сделать несколькими способами.
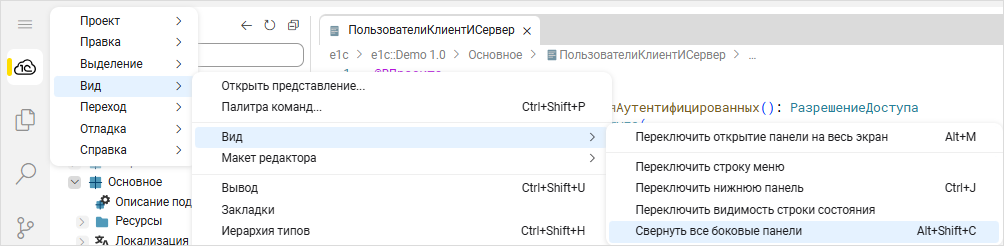
Во-первых, можно скрыть обе боковые панели — Alt+Shift+C (в меню Вид ⟶ Вид ⟶ Свернуть все боковые панели):

Во-вторых, можно скрыть только одну из боковых панелей. Для этого достаточно нажать на значок того представления, которое открыто в этой панели:

В-третьих, вы можете скрыть нижнюю панель, нажав на значок Переключить нижнюю панель в правой части строки состояния (или Ctrl+J, или в меню Вид ⟶ Вид ⟶ Переключить нижнюю панель):